
Owlsについて
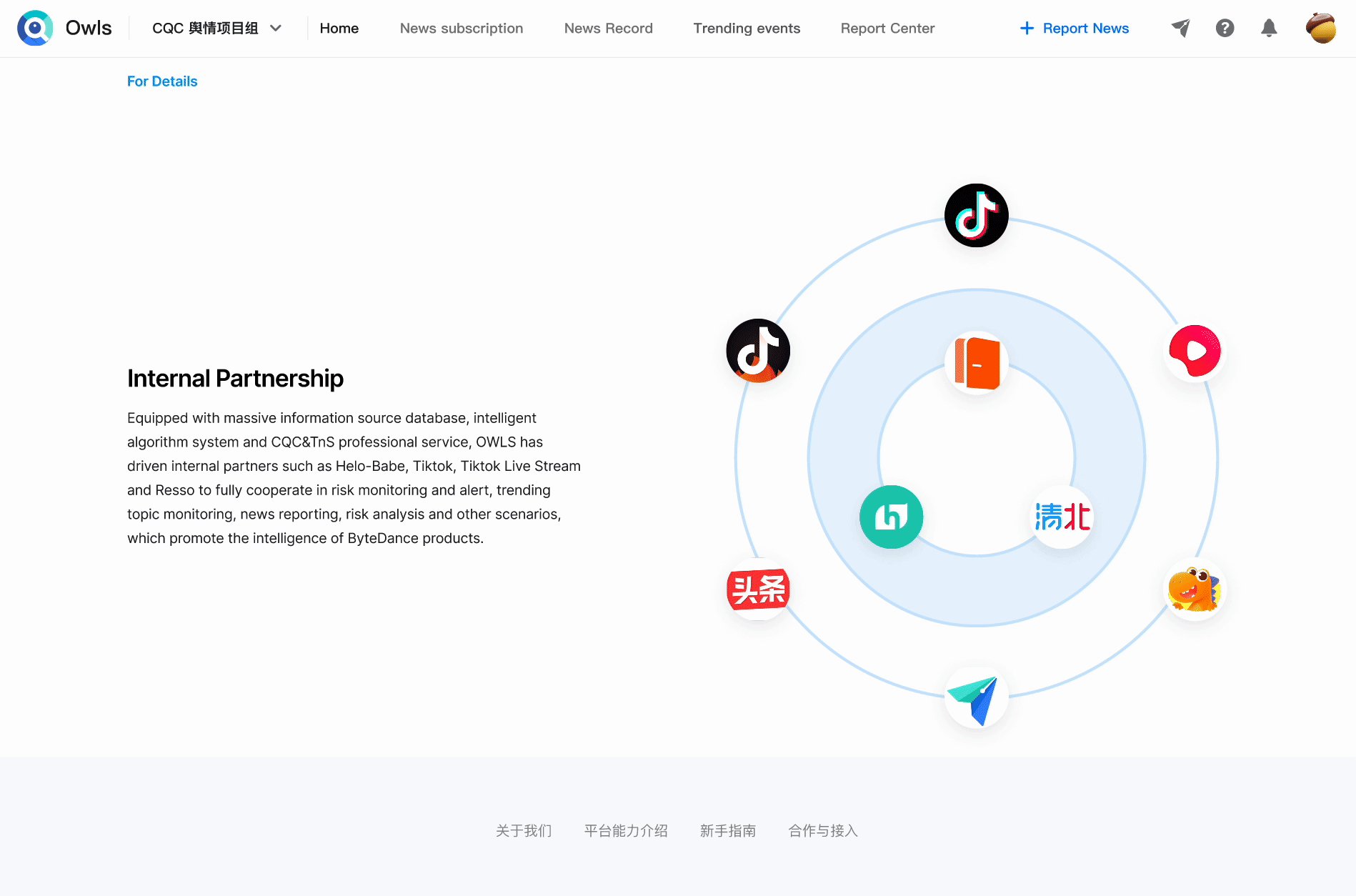
OWLSプラットフォームは、会社内の意見や情報をまとめている場所で、さまざまなチャンネルから公共の意見を収集しています。アルゴリズム技術と世論専門家のチームを組み合わせて、さまざまな部門に向けて世論サービスを提供しています。
私の役割
製品戦略
ユーザー調査
ユーザーエクスペリエンス
ツール
Figma
TEA (Bytedanceのウェブサイトデータ分析プラットフォーム)
タイムライン
Bytedance働いた間
🤔 「Risk」は何ですか?
内容安全能力の建設は、「既知のリスクの対処」と「遺存リスクの被害を減少する」という2つの主要な方向で展開されます。
そのうち、「既知のリスクの対処」は、「既知のリスクの範囲を広くする」ことと、「既知のリスクに対処能力を伸ばす」ことという2つの方向に具体的に分かれます。
*Currently Owls is trying to transform to focus on both minus and plus news in order to encourage more users to join in.

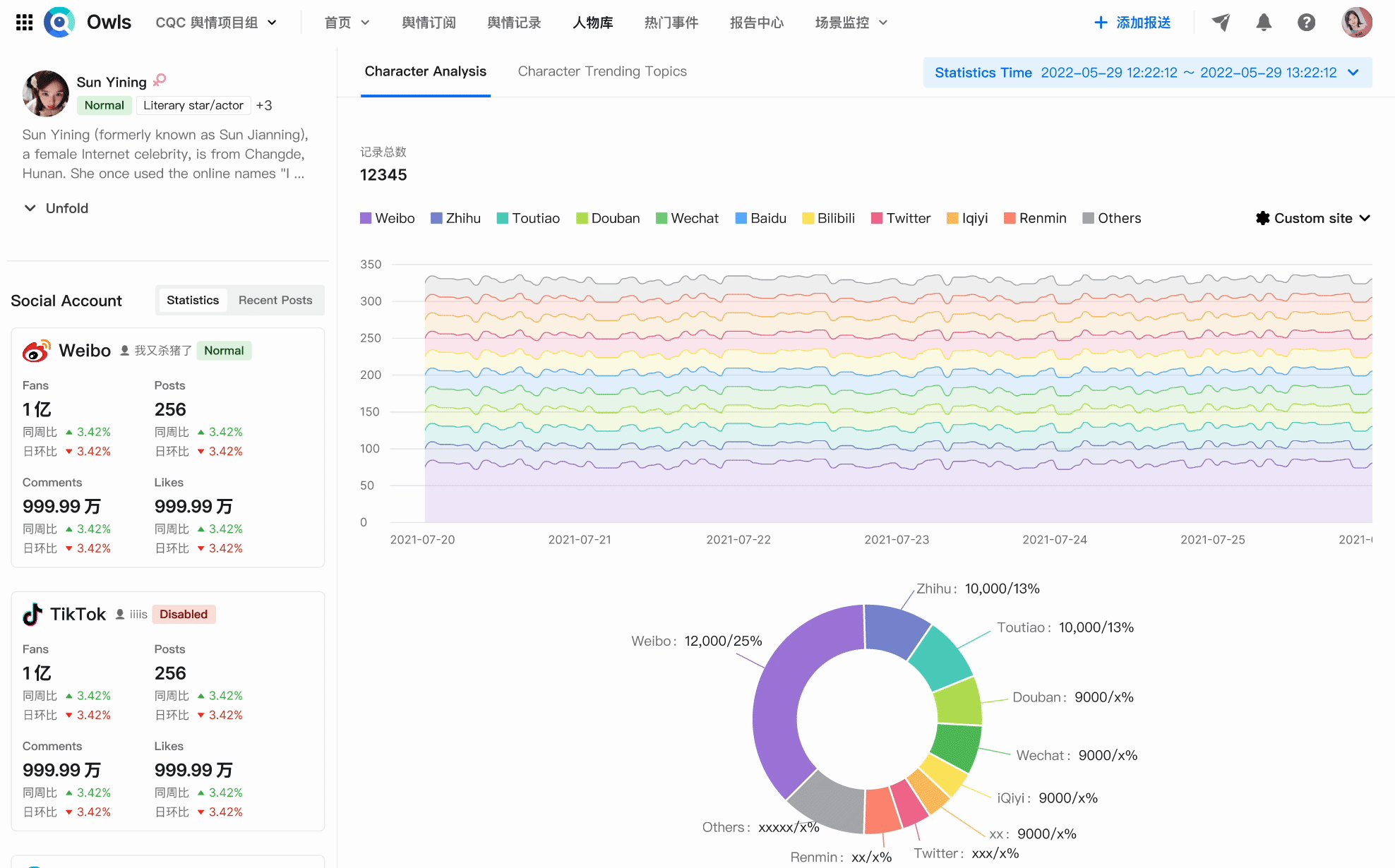
🤔 OWLSは何をしているのですか?
OWLSはリスク察知の一部として、内部と外部の情報源からリスク情報を発掘し、「既知のリスクの範囲を広くする」ことを目指しています。

🏃🏻♀️ ピロジェクト流れ & 挑戦
私はこのプロダクトの担当として始めた際には、ほとんと大雑把な状態でした。しかし、一部のモジュールはユーザーのニーズを完全に考慮せずに開発され、これらのモジュールのユーザビリティビュー(UV)とページビュー(PV)はかなり低いです。この場合、デザイン側とプロジェクトチームの両方のためにより明確なユーザーイメージを見つける必要があります。

📐 プロジェクトの目標- iterationなぜ必要なのか?
-
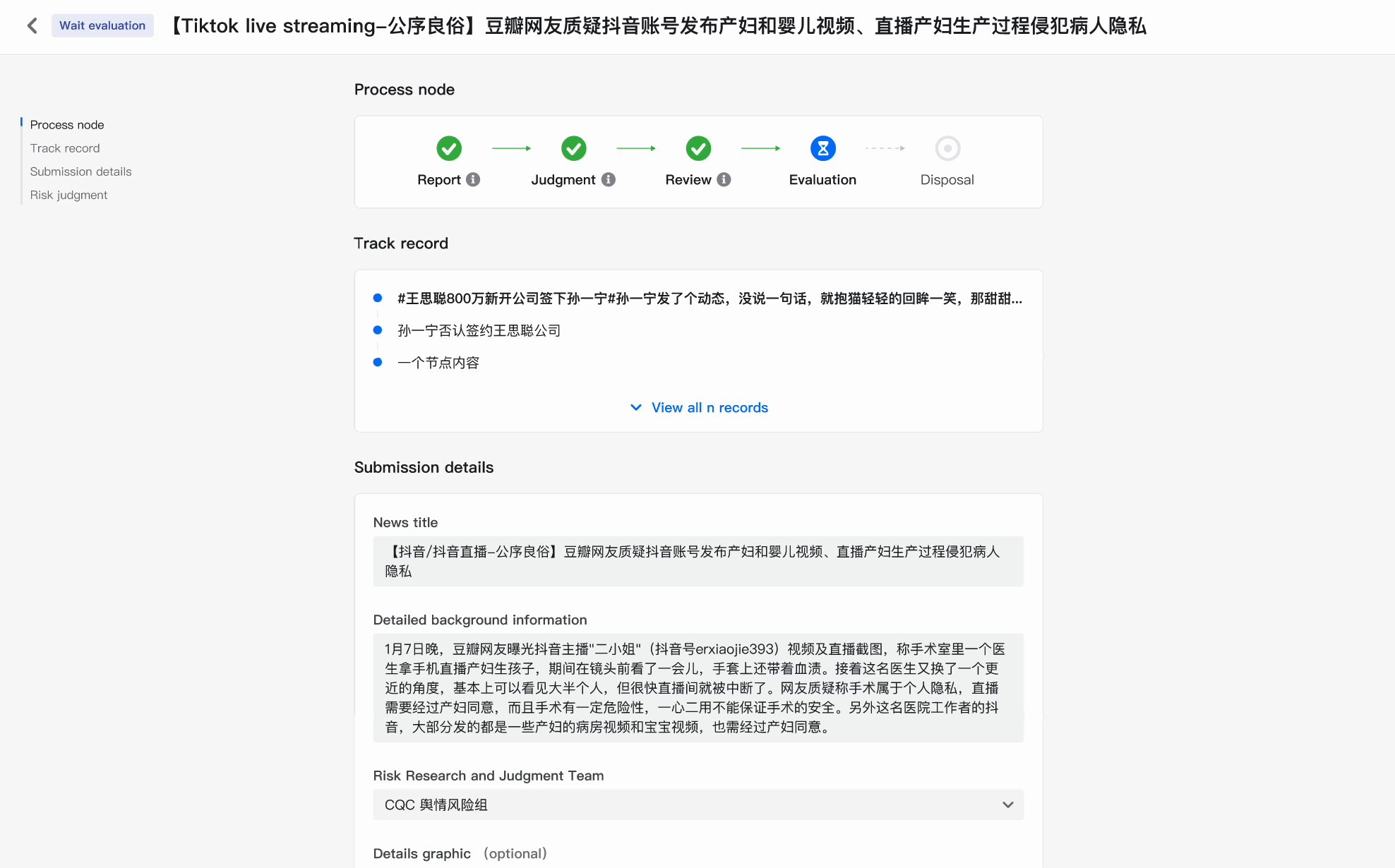
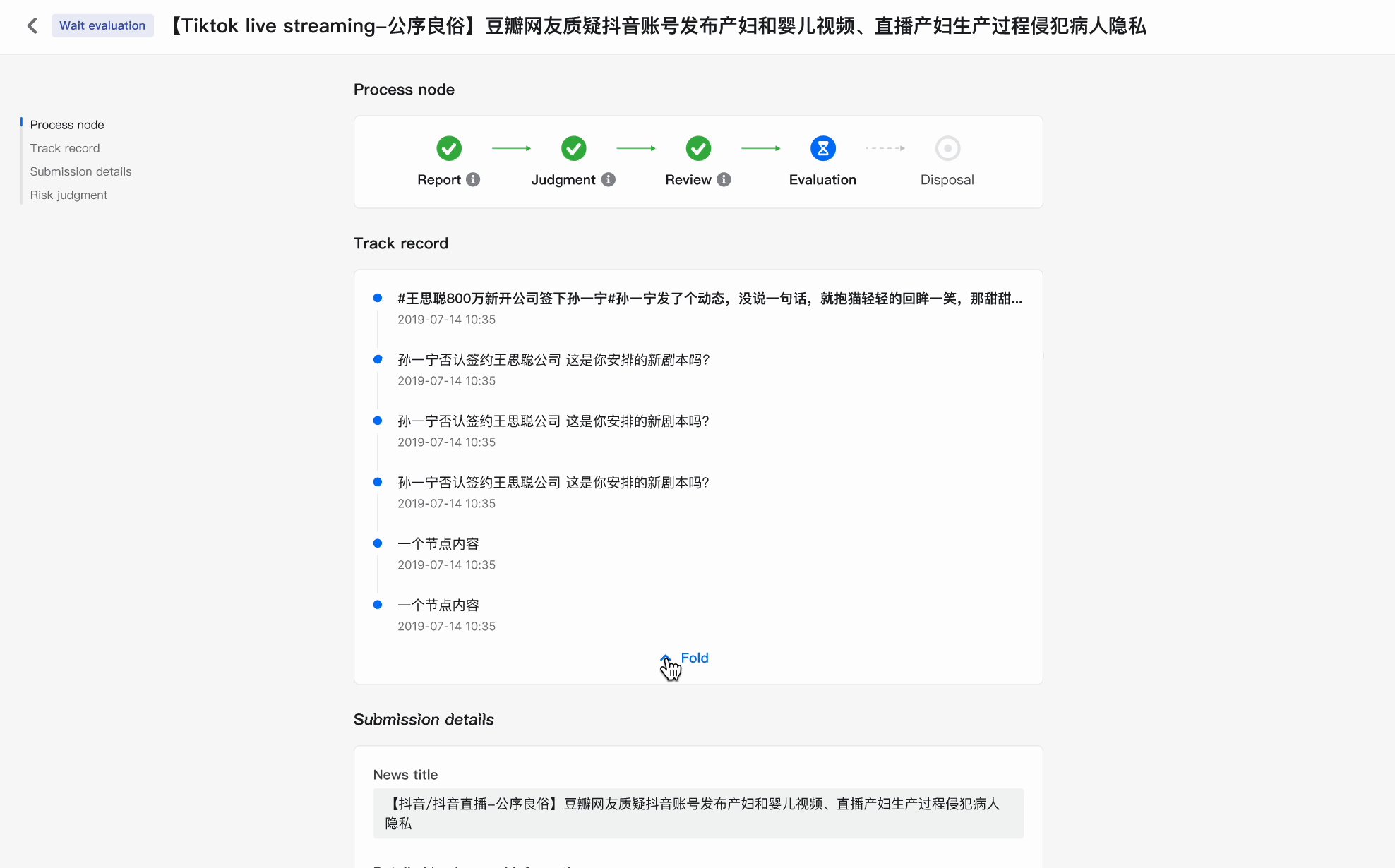
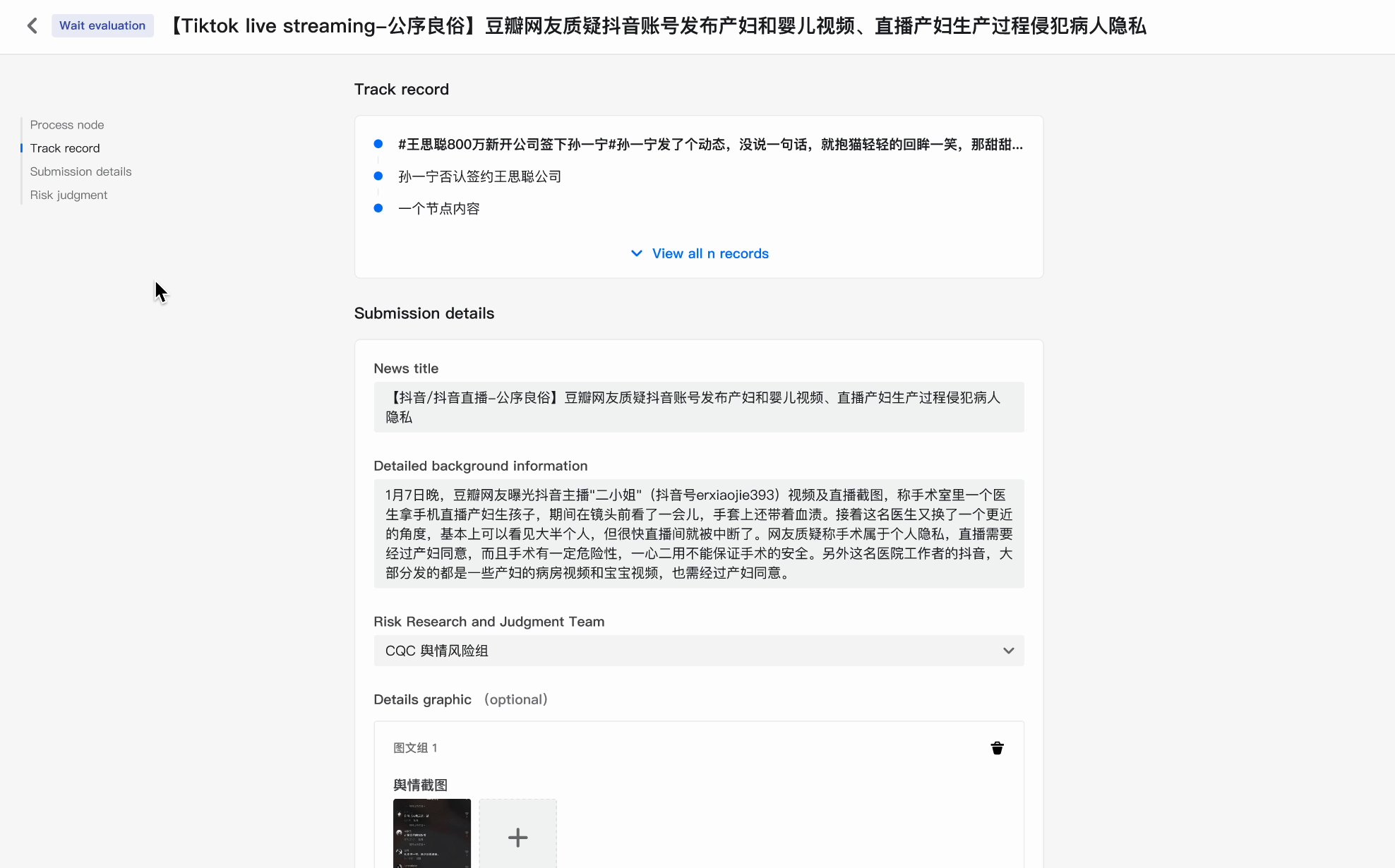
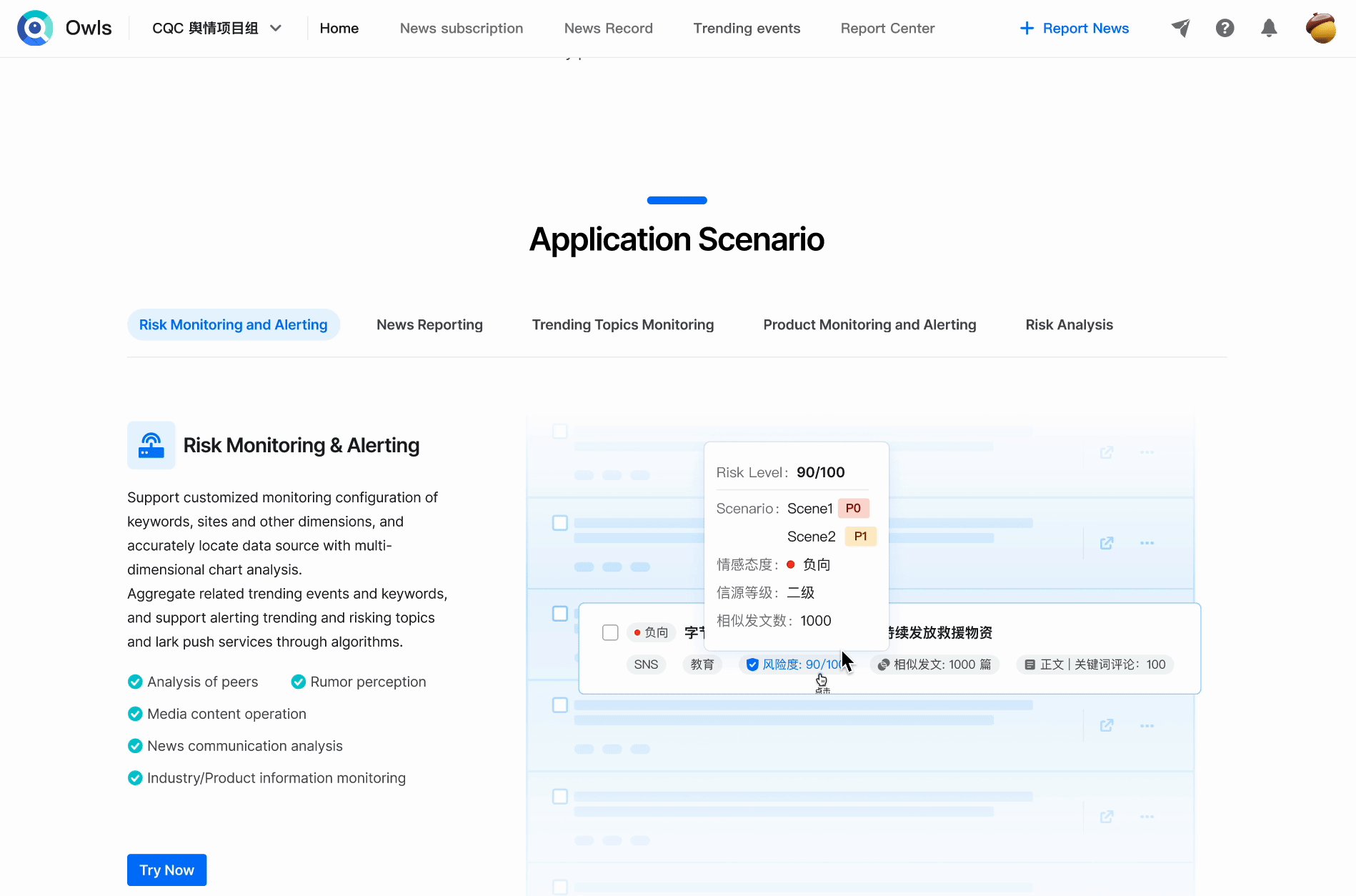
プラットフォーム側において、OWLSプラットフォームの目標は、企業内でインターネット上の情報を収集し、その中のリスクを発見し、それをリスク『処理プラットフォーム』に早速に報告し、リスクをできるだけ早く解決できるようにします
-
私のUI/UXデザイナーとしてのゴールは、ユーザーのニーズを理解し、ユーザーが最も効率的にタスクを完成できるように支援することです。(例えば、ニュースの購読、リスクの警告とヒント、イベントと人物の分析などのタスクにおいて、よりユーザーフレンドリーで使いやすいデザインソリューションを提供し、彼らがスケジュール通りに展開できるように確保します。)
📌 主要なユーザー
-
プラットフォームの主要なユーザータイプは「ニュース発見者」です。彼らの責任は、製品ラインを保護し、オンラインでのネガティブな世論からの影響を防ぐことです。次に、ホットな話題の変化を発見して、TikTokなどの製品ラインがホットな運用を行うのを支援します。また、彼らは定期的にホットなイベントやリスクタスクの分析を行い、チーム内で発表する必要があります。
-
私は4人のユーザーそのうち1人はリーダーです)を招いてユーザーリサーチを行いました。その後、調査結果に基づいてユーザーレポートとペルソナを作成しました。

ペルソナ - for ニュース発見者

詳細なユーザージャーニー - for ニュース発見者
💻 関連する製品
以下は、PM (Product Manager)と一緒に見つけた関連する製品です。それらの中にはウェブサイトを通じて人気があるものもあり、他のものは私たちのユーザーによく使われています。ただし、すべての製品には一長一短があり、どれも代替できない利点と欠点があります。

⭐️ 私がUIUXデザイナーとして解決しようと計画している問題は以下の通りです
-
問題1: 一部の以前の機能は、ユーザーのニーズを十分に理解せずに構築されている (高)
-
問題2: 一部の古いデザインには多くの専門用語とわかりずらいプロセスが含まれており、新しいユーザーがプラットフォームの使用方法を知らないことがある (中)
-
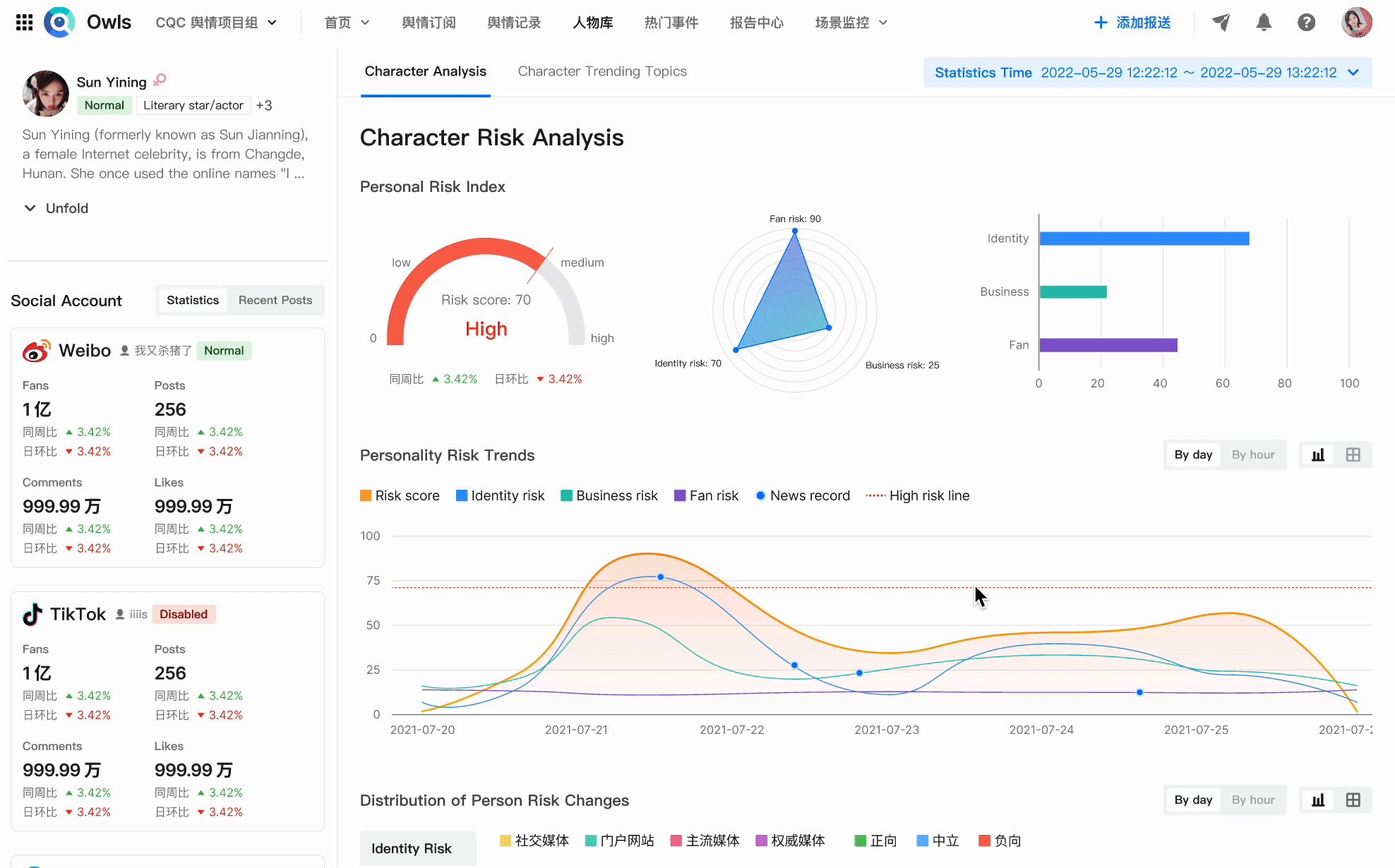
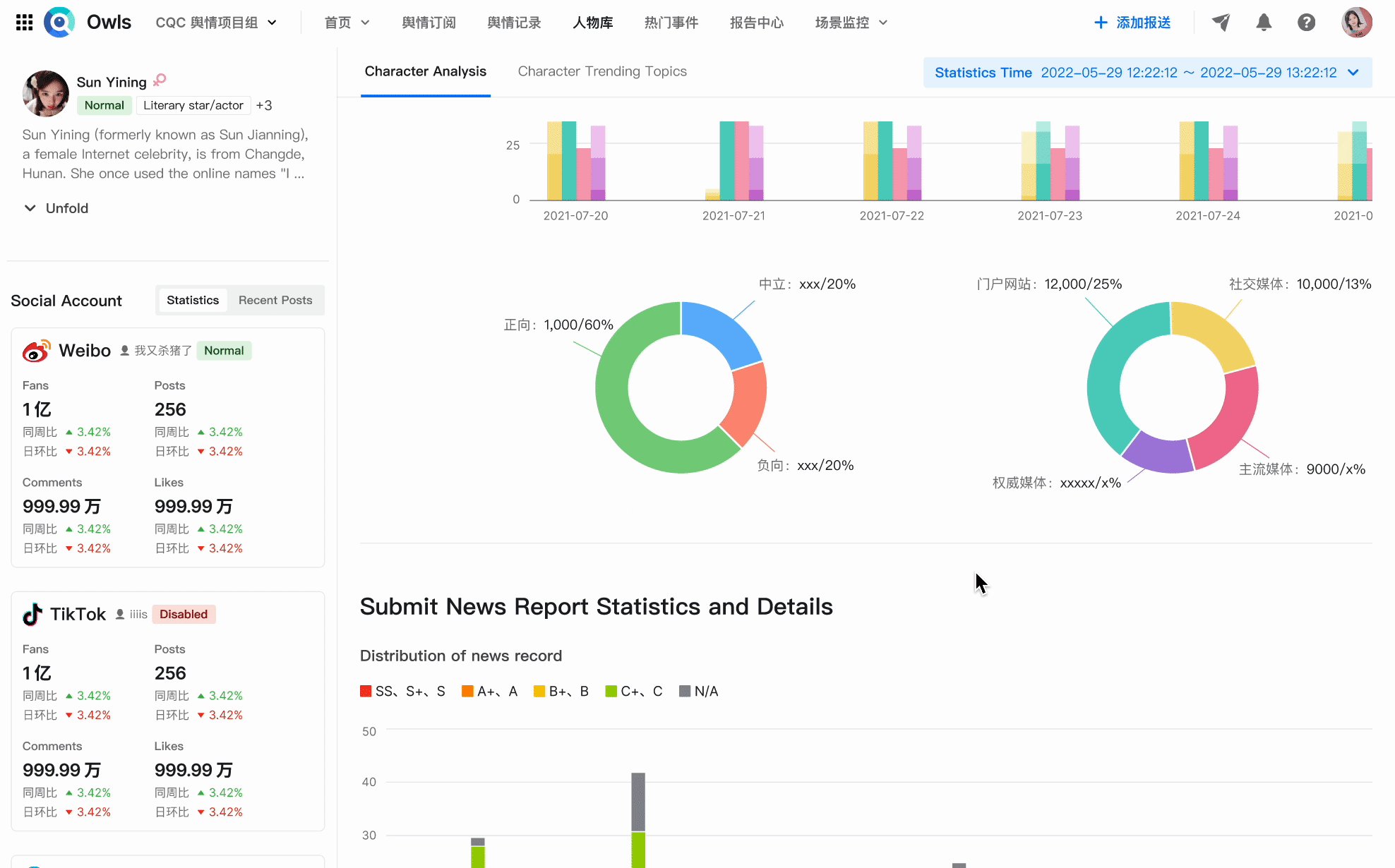
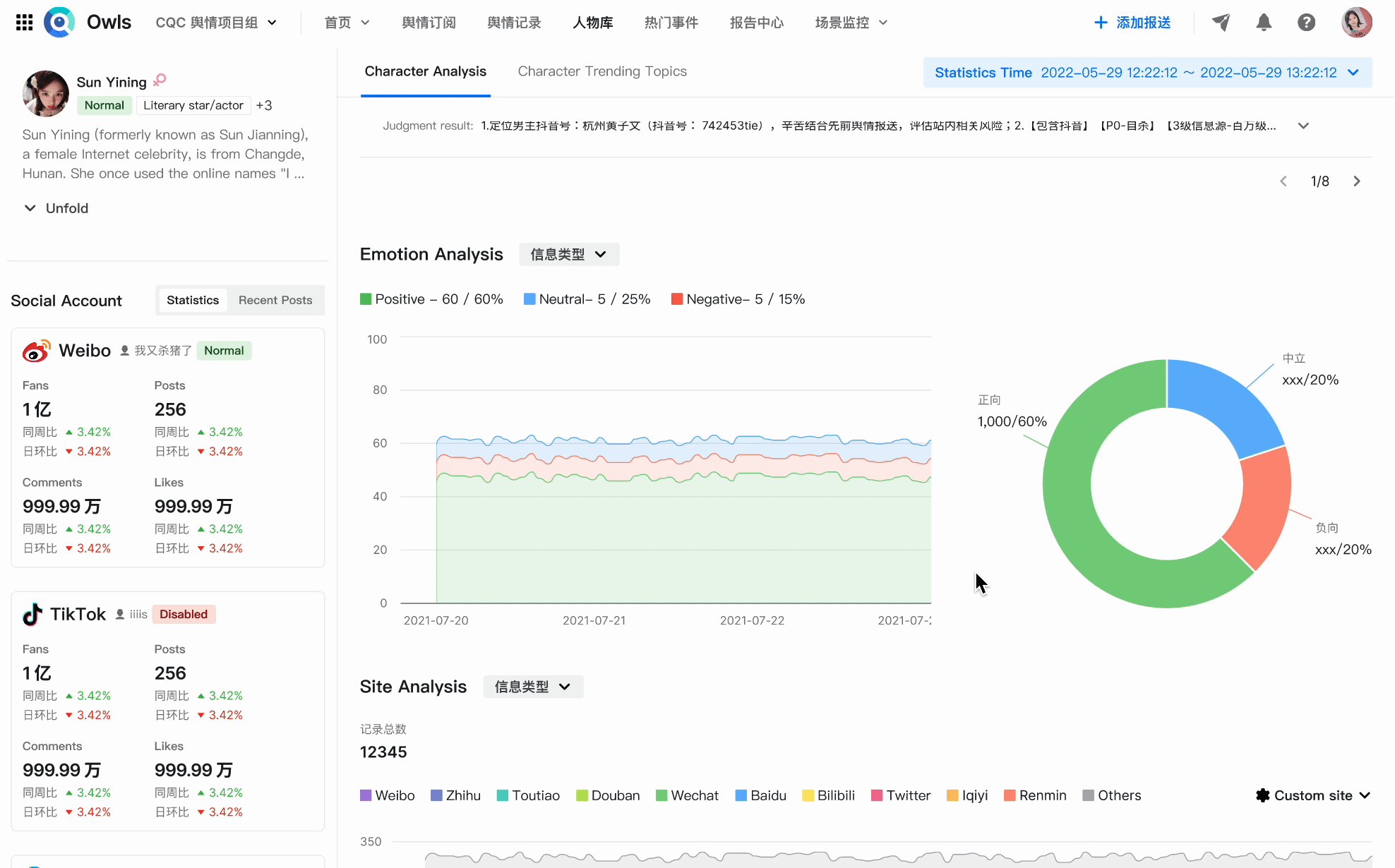
問題3: 一部の細かいユーザー体験デザインの詳細(情報の表示など)が、実際にはユーザーの効率に影響を与えている (高)
💡 私の提案する解決策
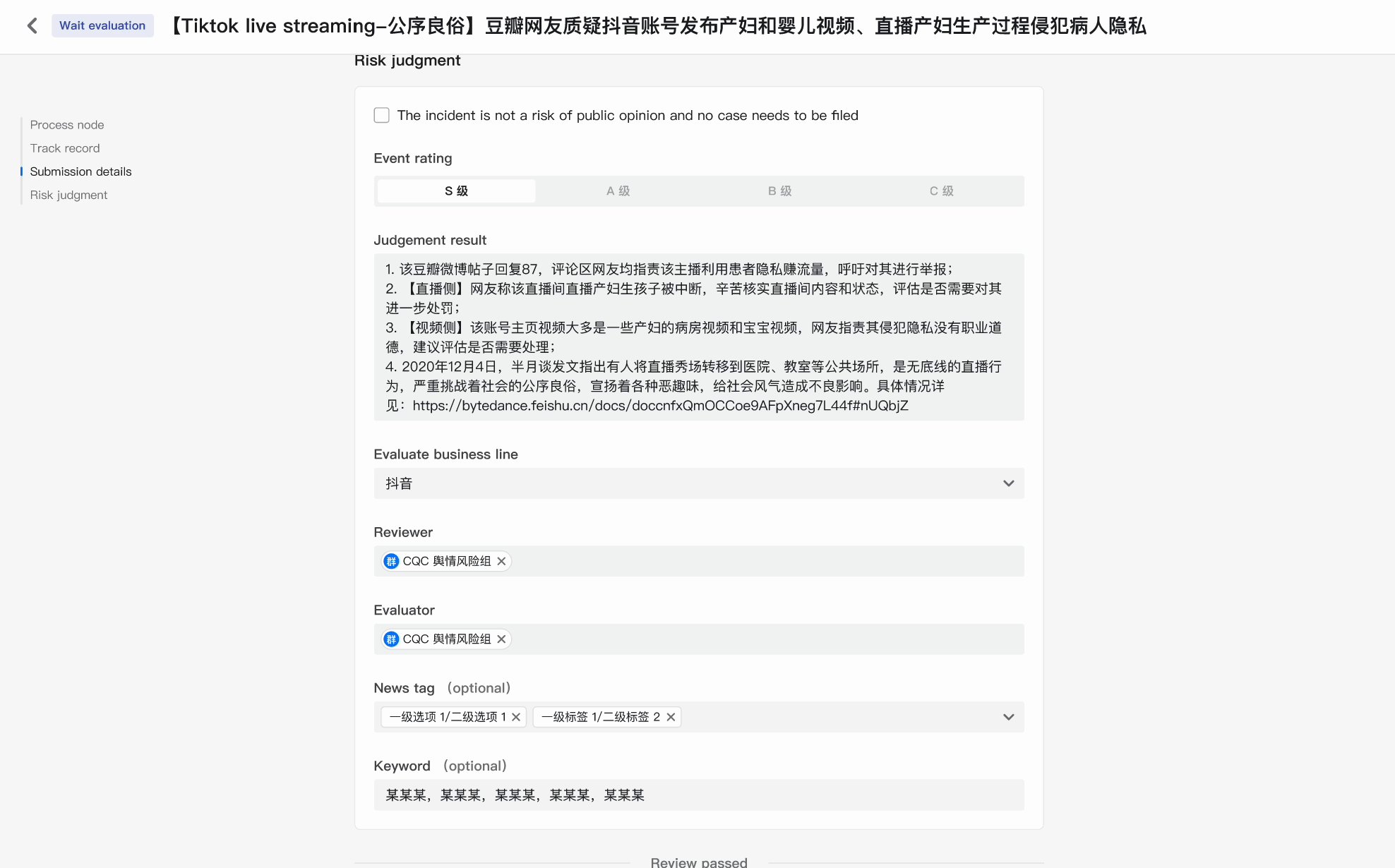
イベント分析の方面と能力を強める(問題1の修正)
Before

-
ユーザーにとって、日報と週報作成は手間がかかる作業です。以前の機能はユーザーを満足できませんでした。たまに、レポート作成のために外部ツールを利用することもありますが、その場合安全の危険もあるかもしれません。
-
以前の構成では、データとデータの関連性が薄いため、ユーザー自身がそれを関連付けてまとめる必要があります。
New Solution



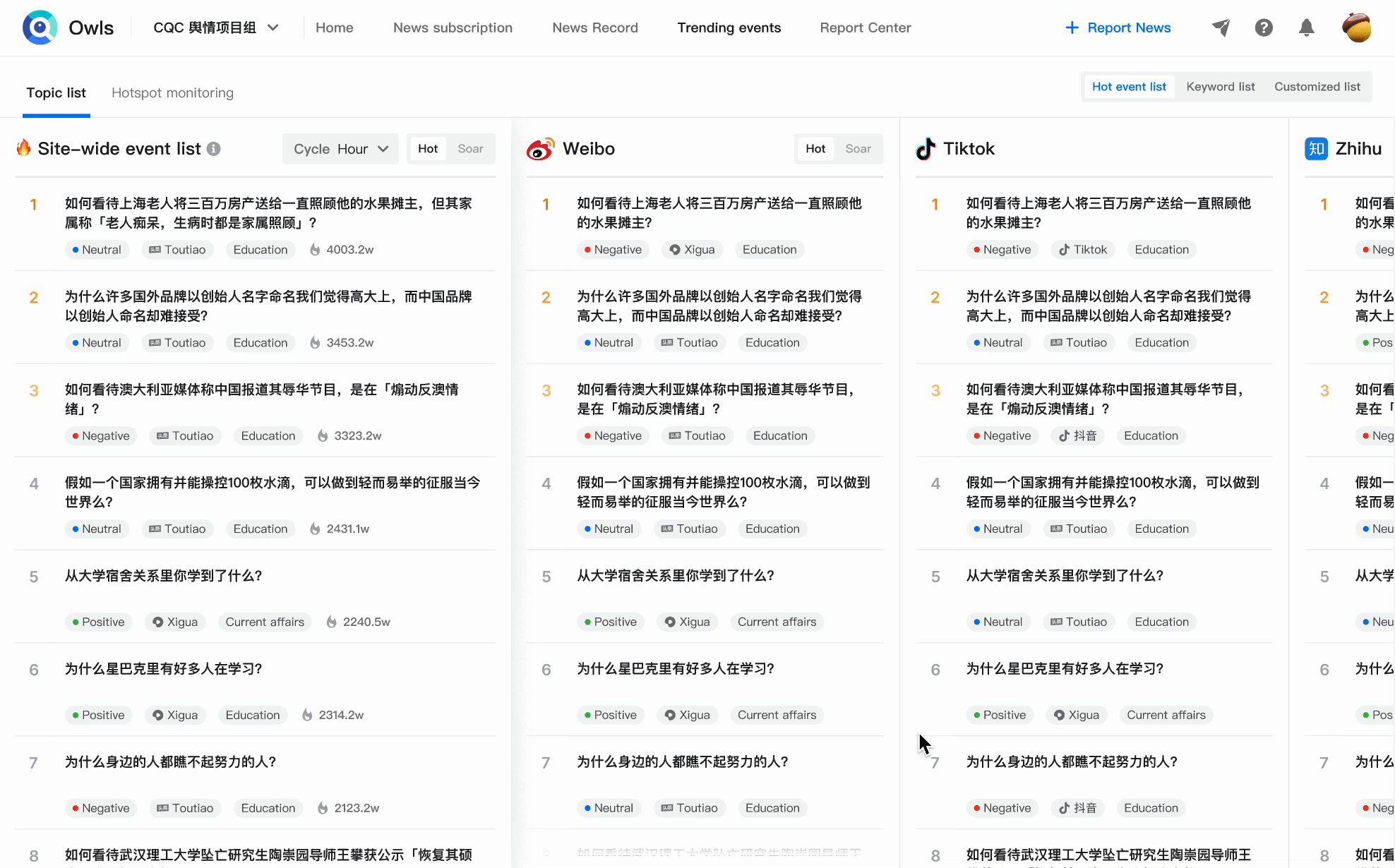
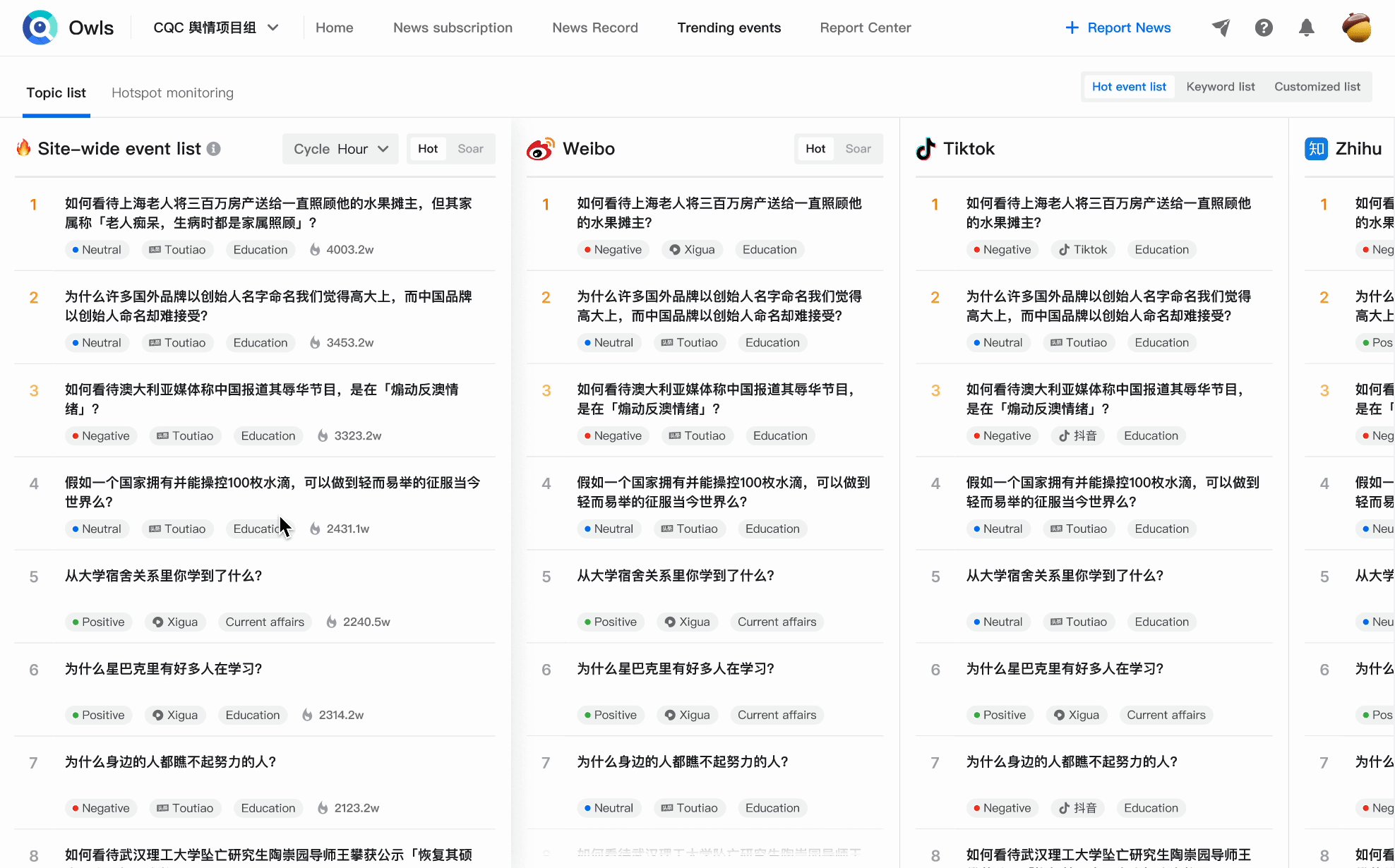
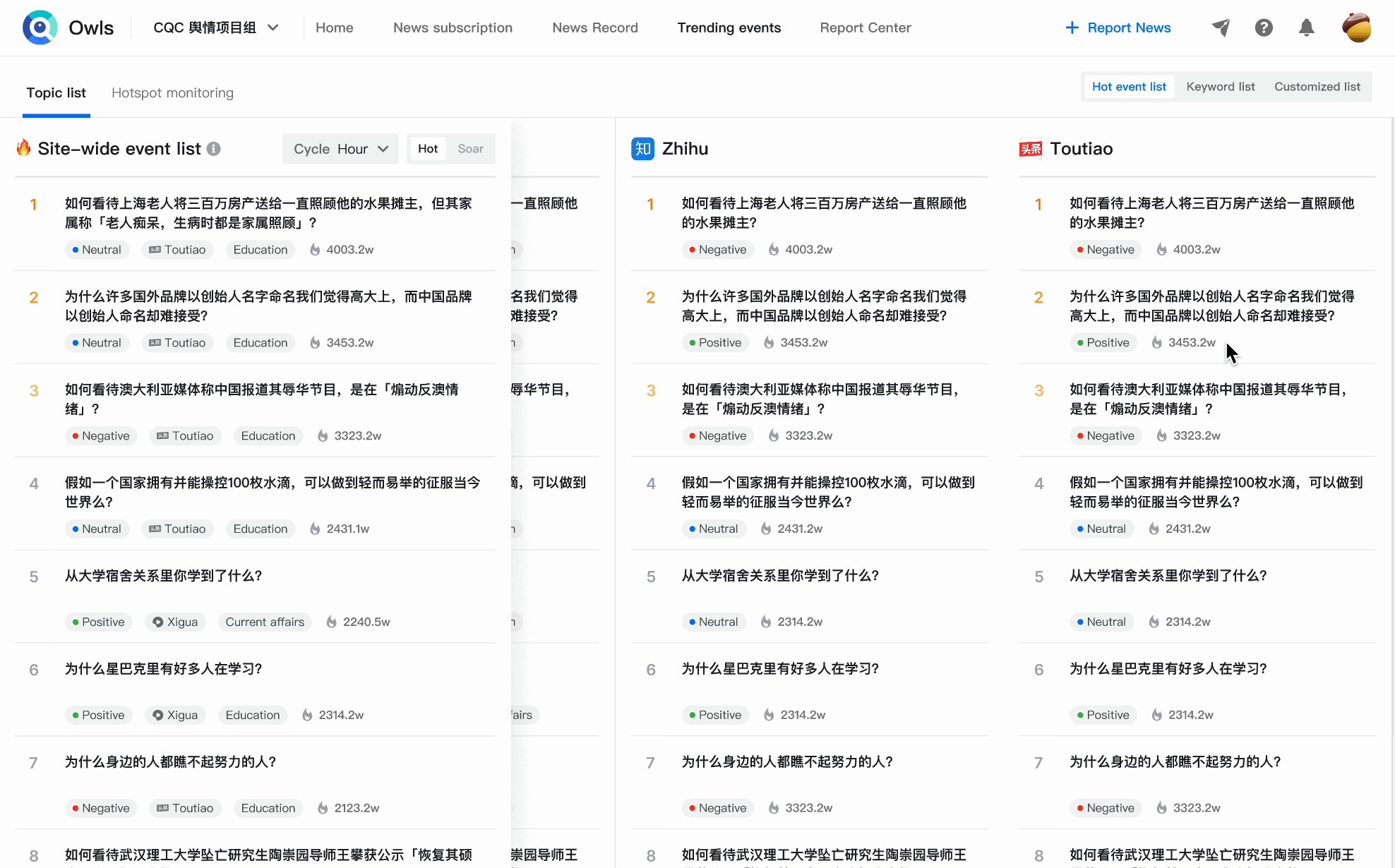
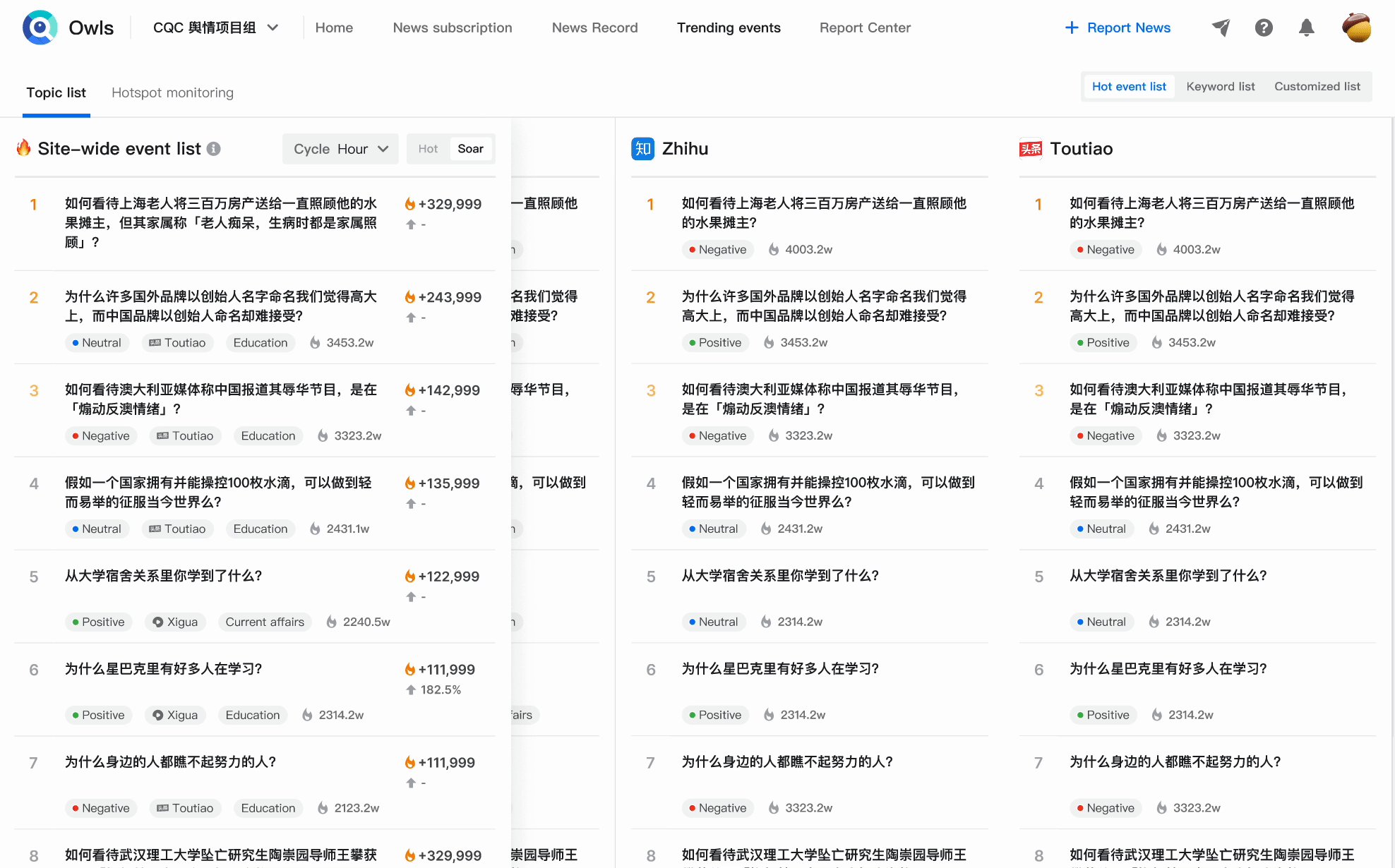
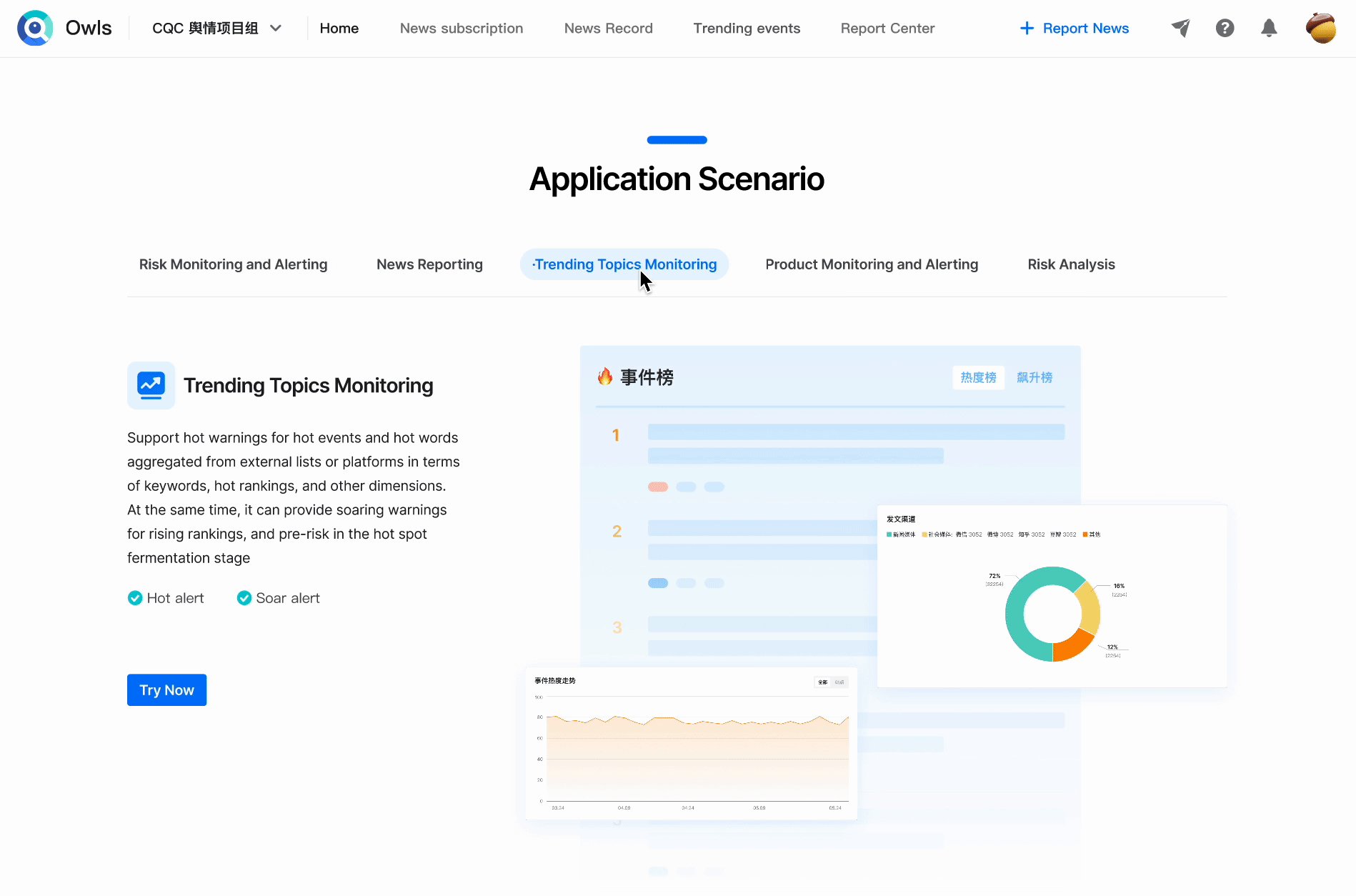
ホットランキングの再設計とホット事件の警報設定(問題1、2、3の修正)
Before


-
ユーザー調査によると、ユーザーは日常的にホットトピックのランキングを観察し、異なるランキングを比較する必要がありますが、以前のデザインではそのニーズも満足できませんでした。したがって、私は再設計を行い、新しいバージョンでは左側のスペースが固定され、右側は自由にスクロールできるようになりました。
-
同時に、ホット警報に関して、私はカスタムホットアラートの機能を新しく設計しました。ユーザーは自分が関心を持つ情報に基づいて自由に組み合わせ、それが後で自分のメッセージリマインダーにプッシュされ、ホットトピックを先取りできるようになります。
New Solution



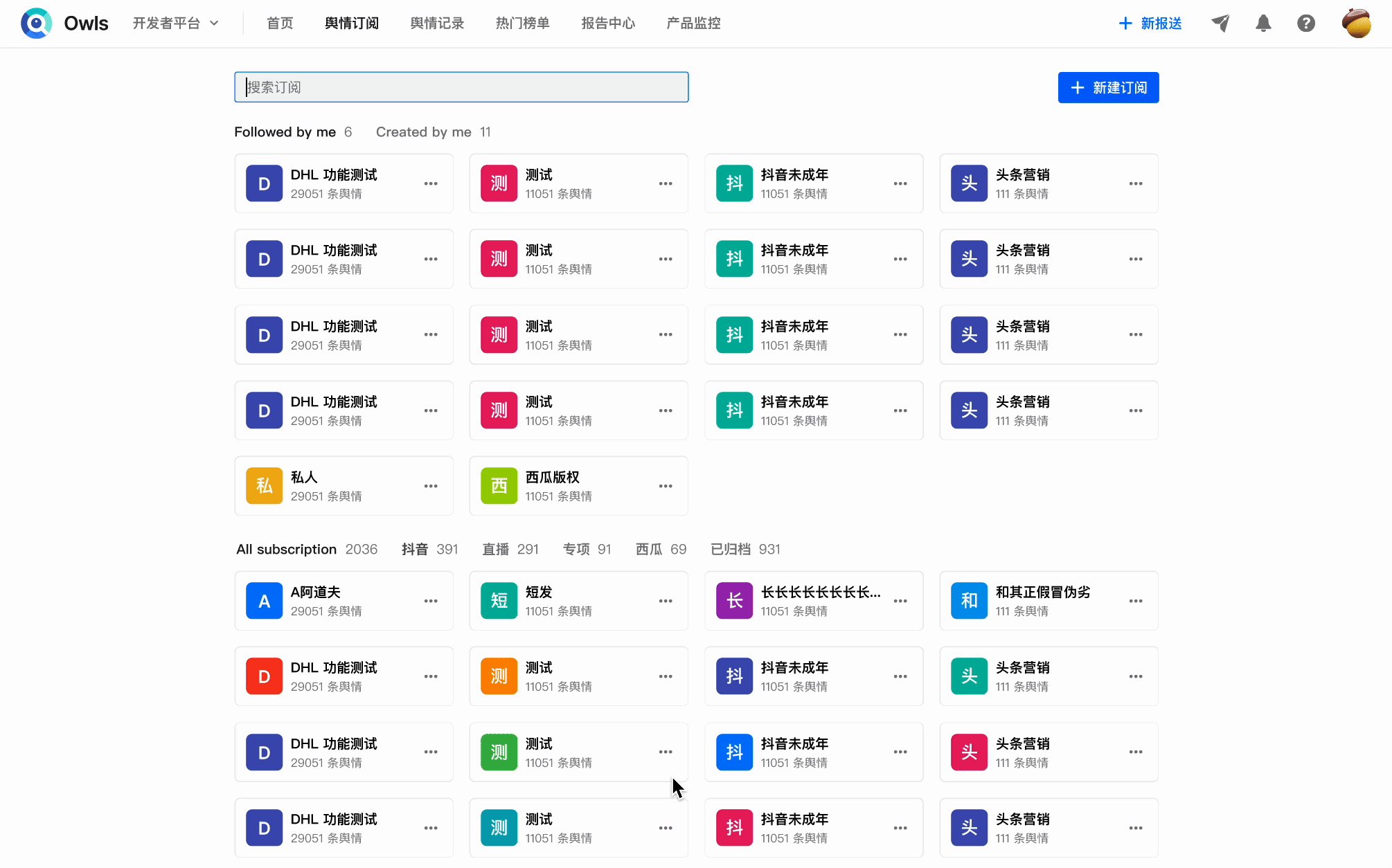
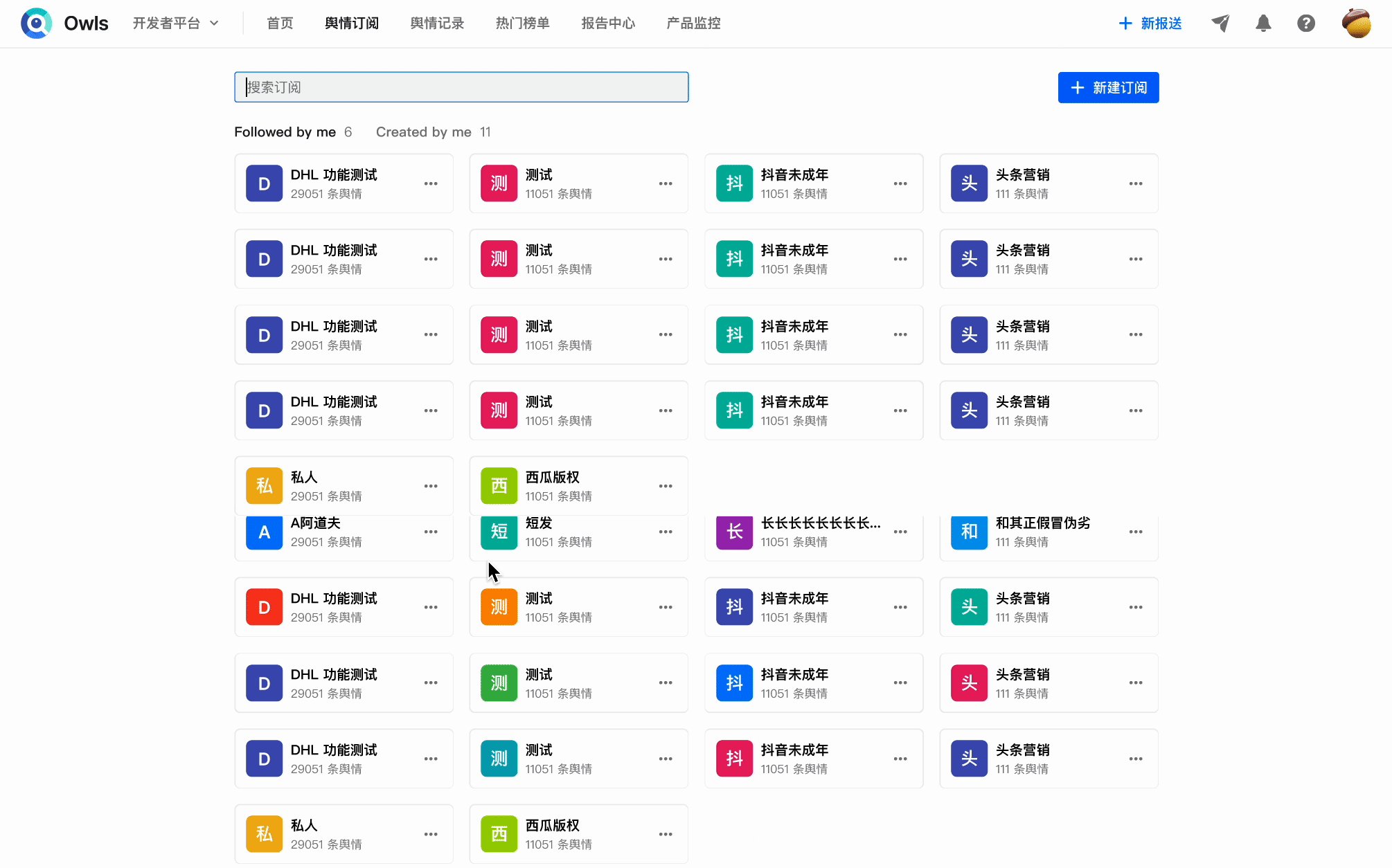
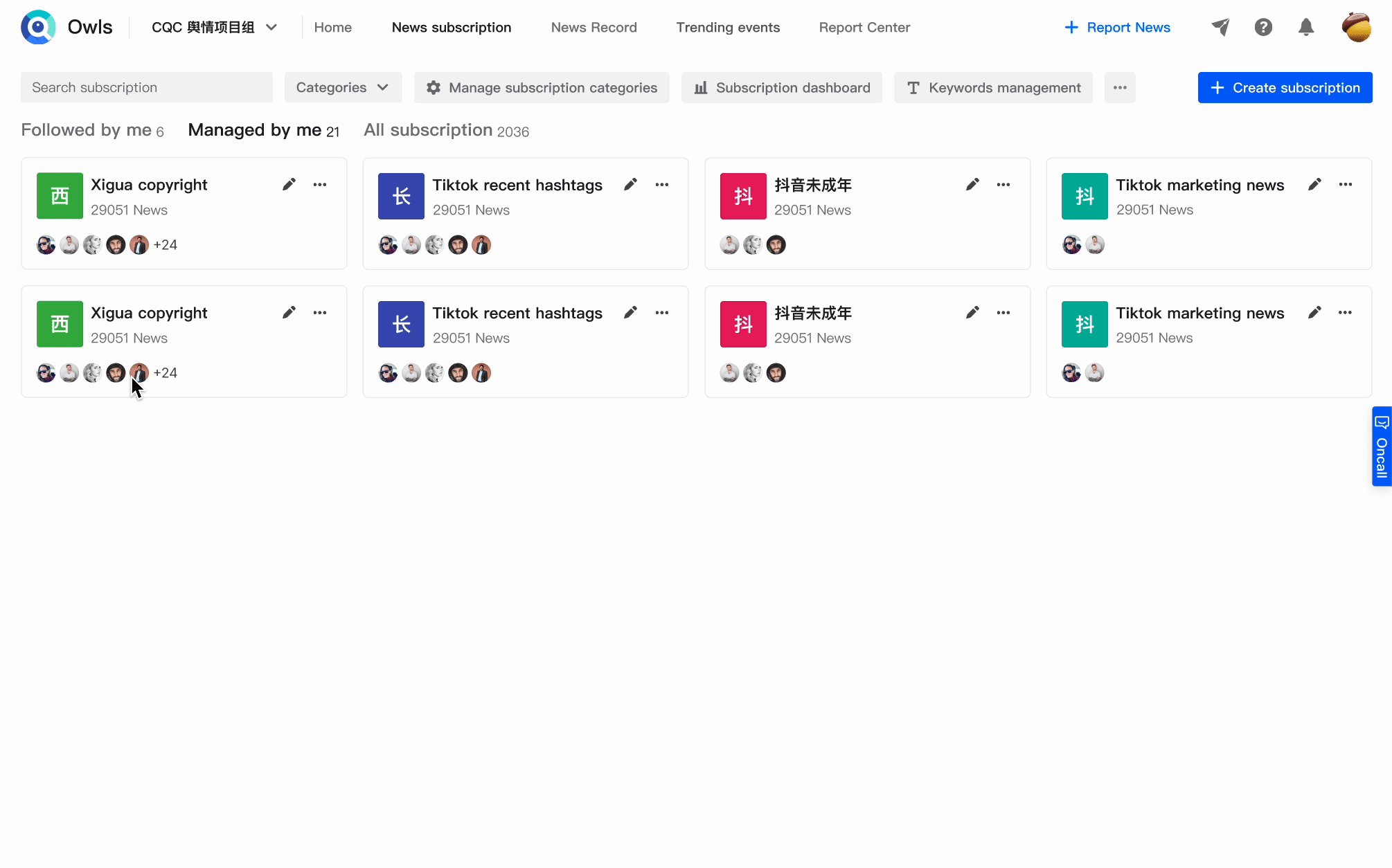
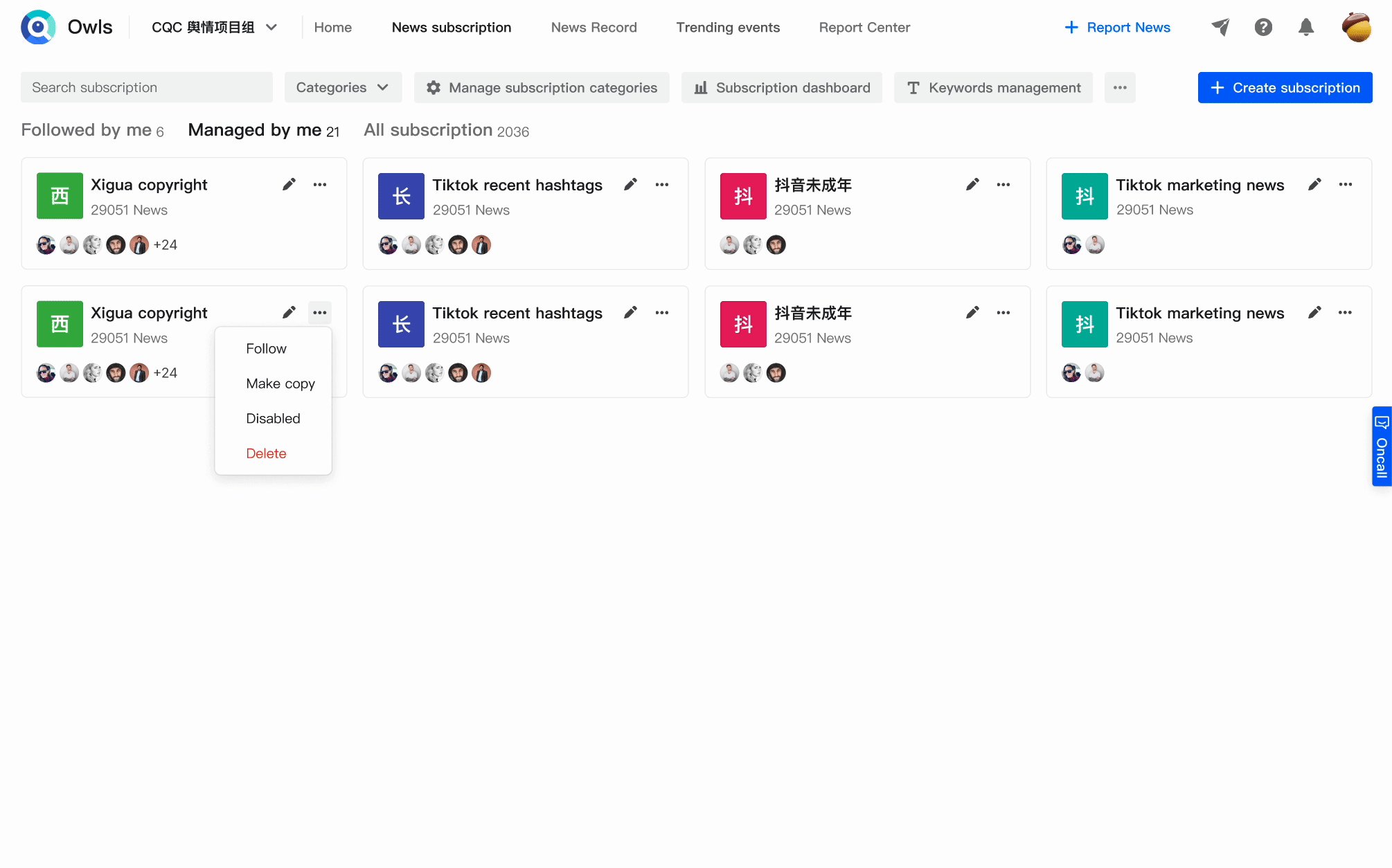
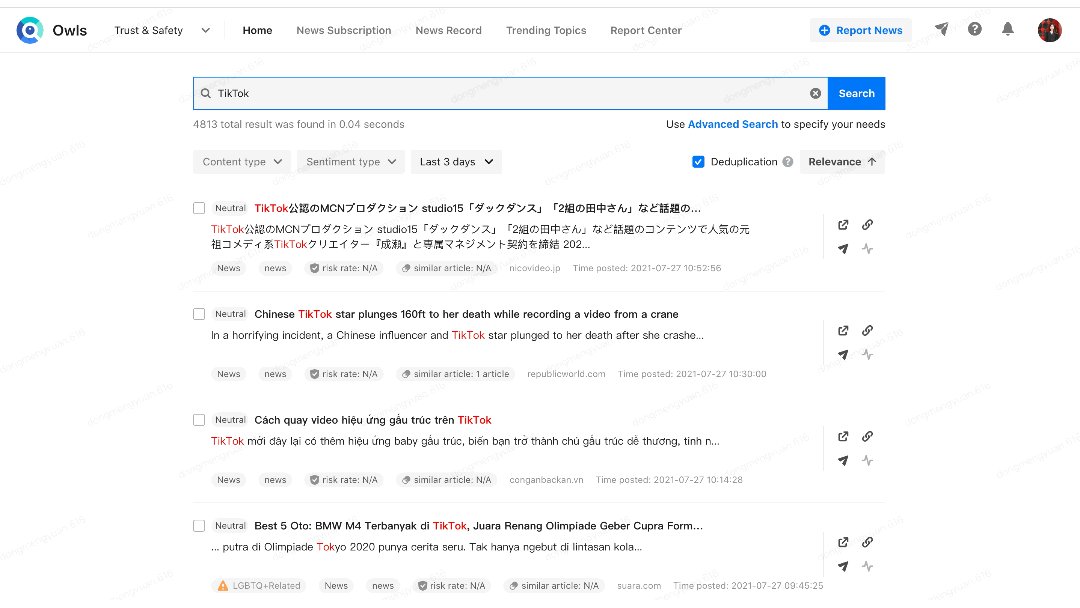
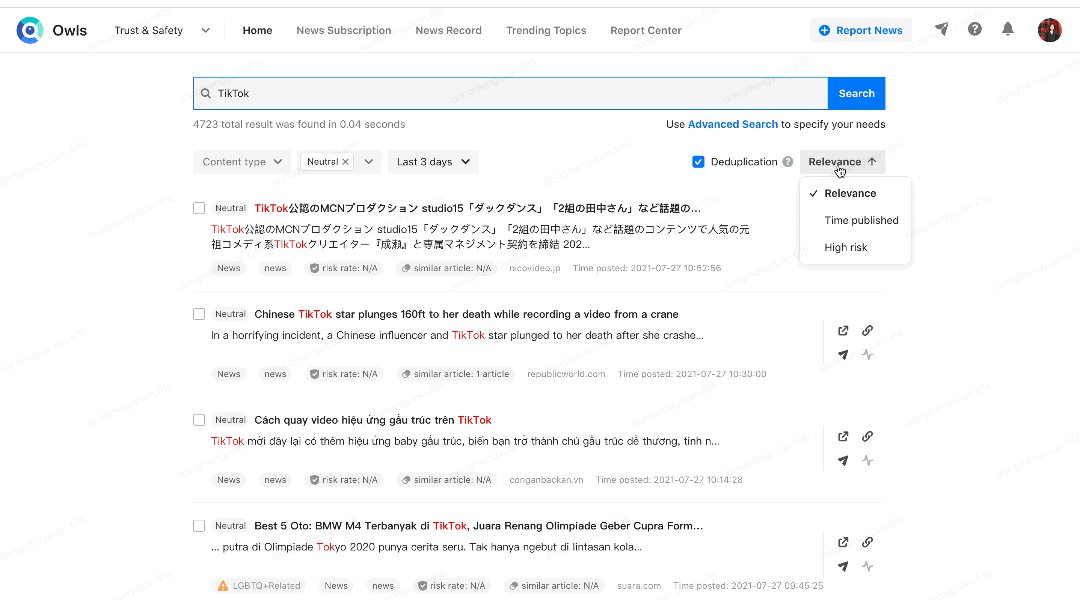
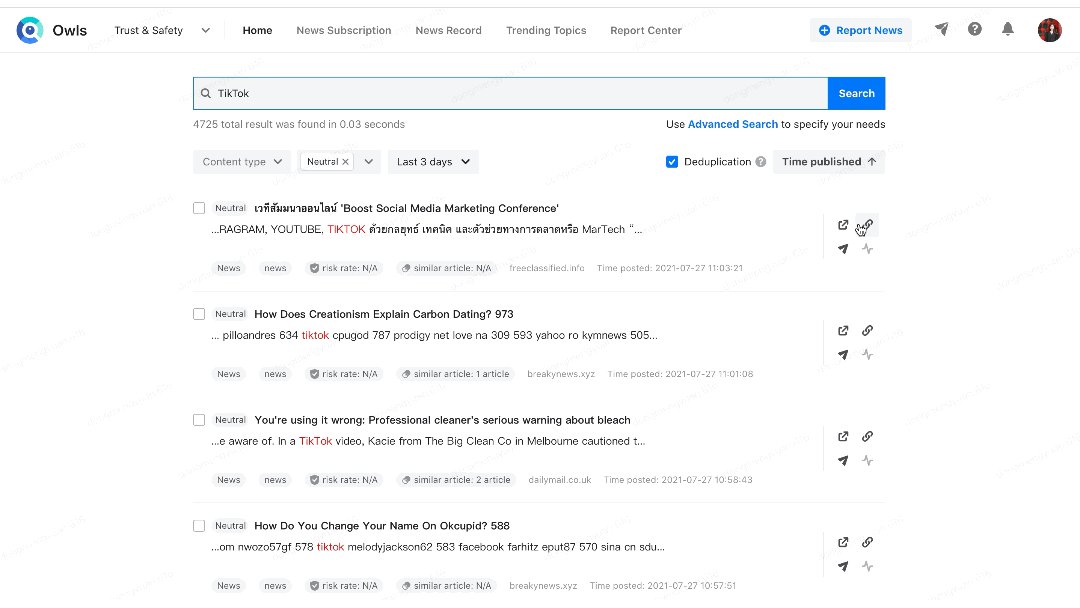
最も一般的に使用されるニュース購読の機能を磨く(問題1、2、3の修正)
Before

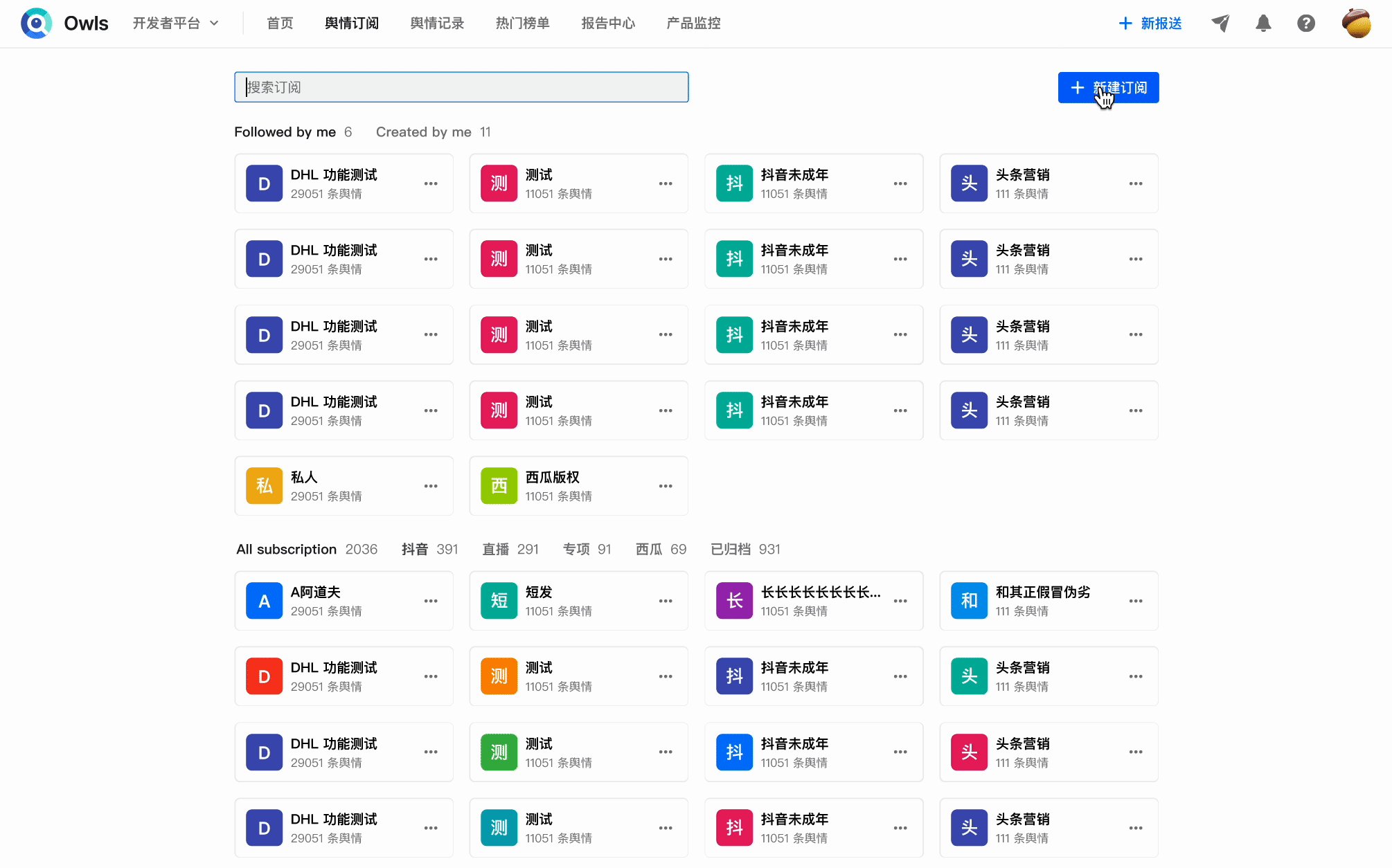
調査する時、ユーザーから聞いて最もよく利用されるニュース購読の効能はそんなに効率的じゃない。
主な問題点は以下の通りです:
-
購読している情報の管理人が最も重要ですが、その情報は外部のページからは見ることができません。
-
ページの一番上のスペースは固定されており、両側に多くの余白があり、ユーザーがページを移動する際に不便を感じることがあります。
-
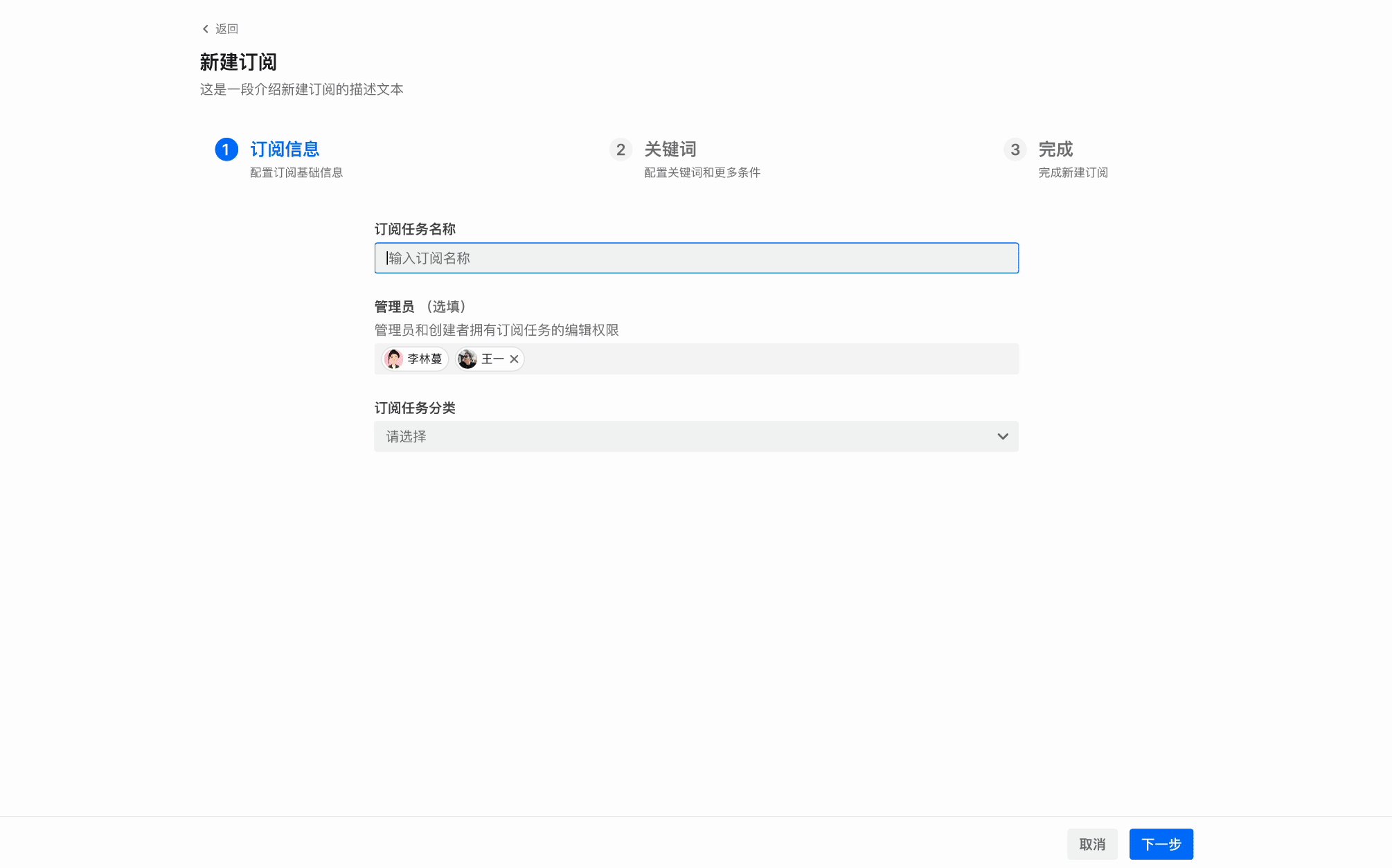
新しい購読情報を作成する際に、そのページと他のページとのインタラクションが異なる問題があります。
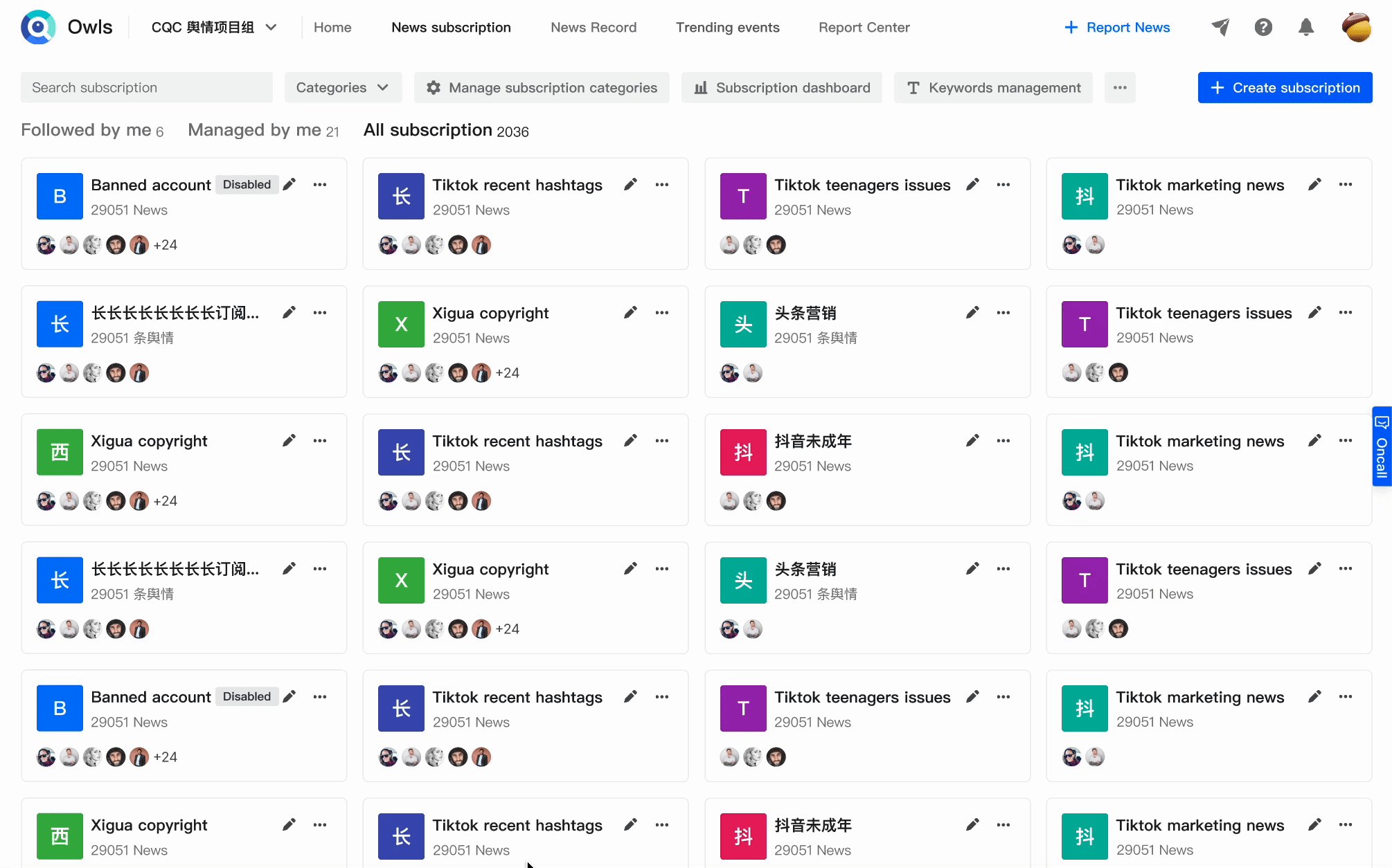
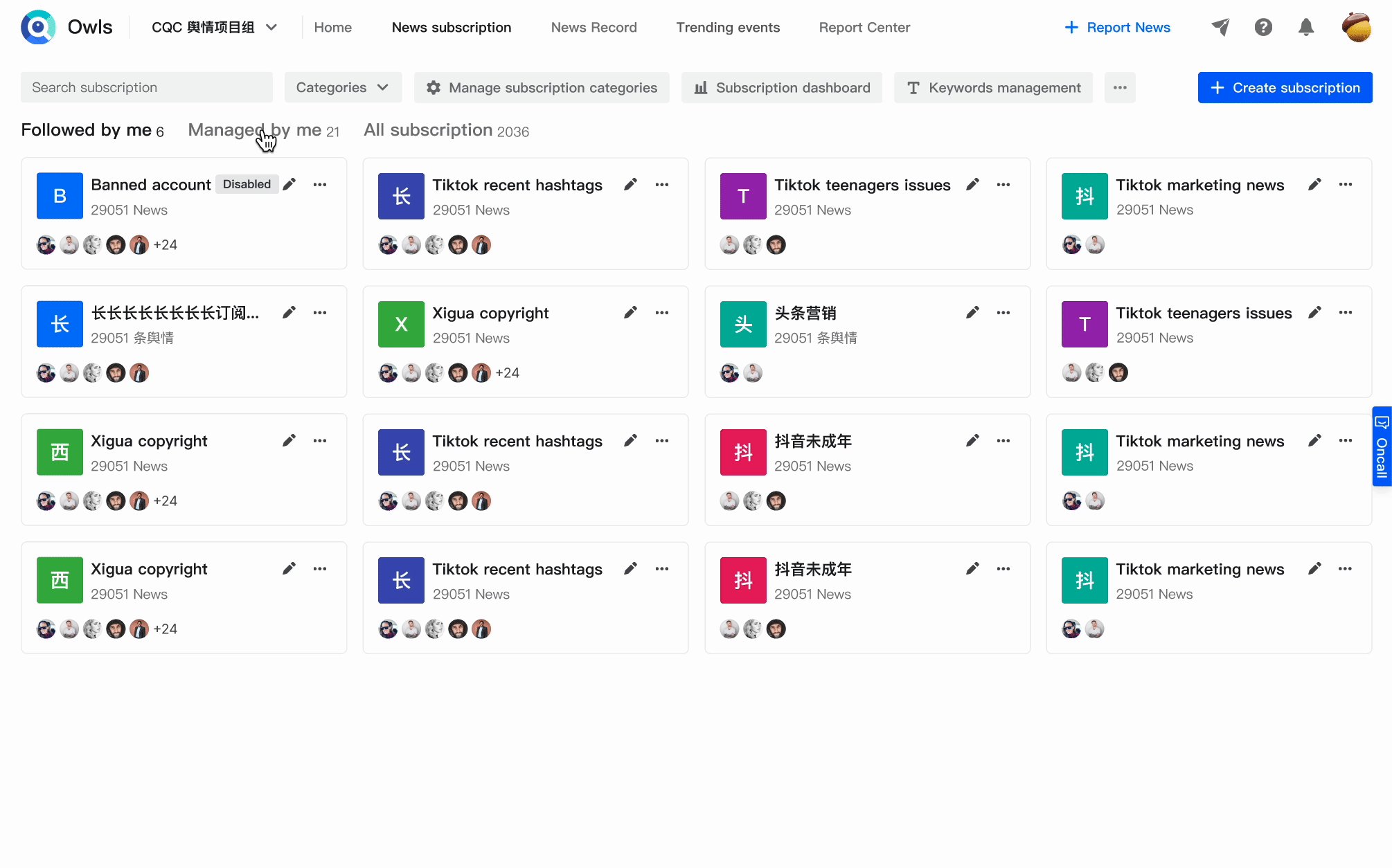
New Solution


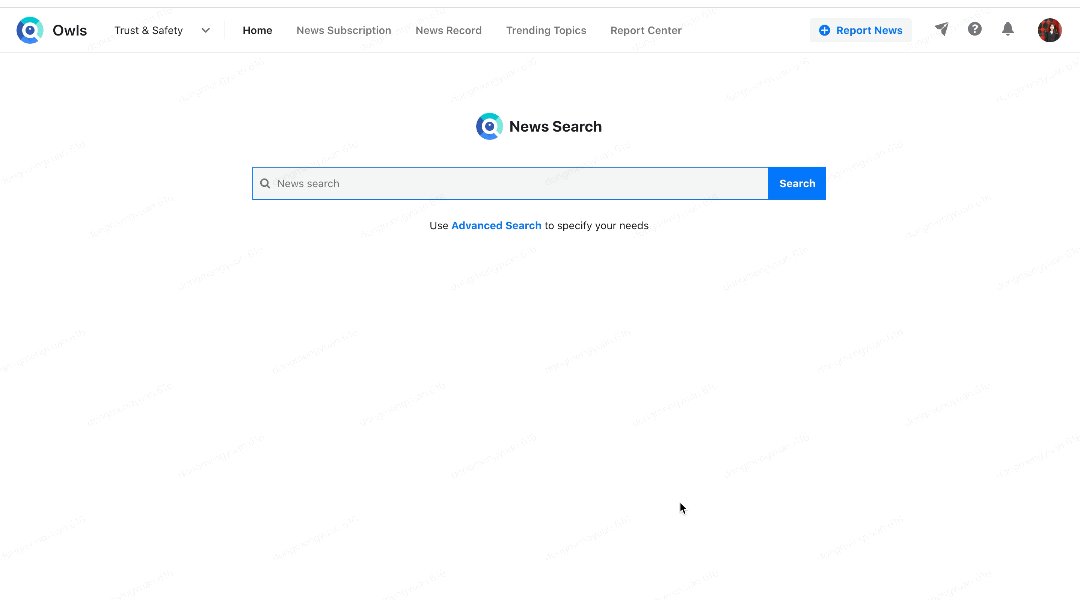
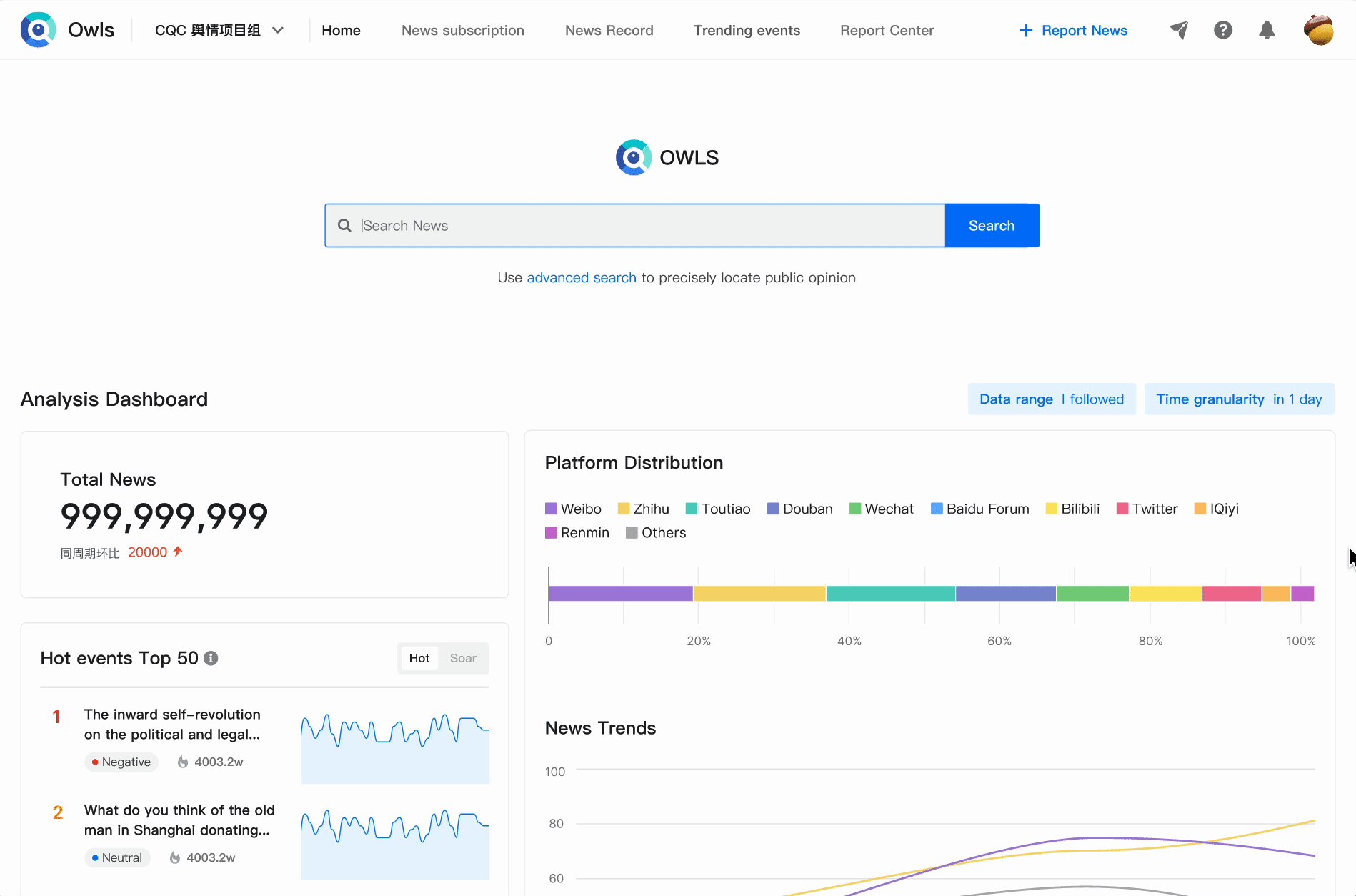
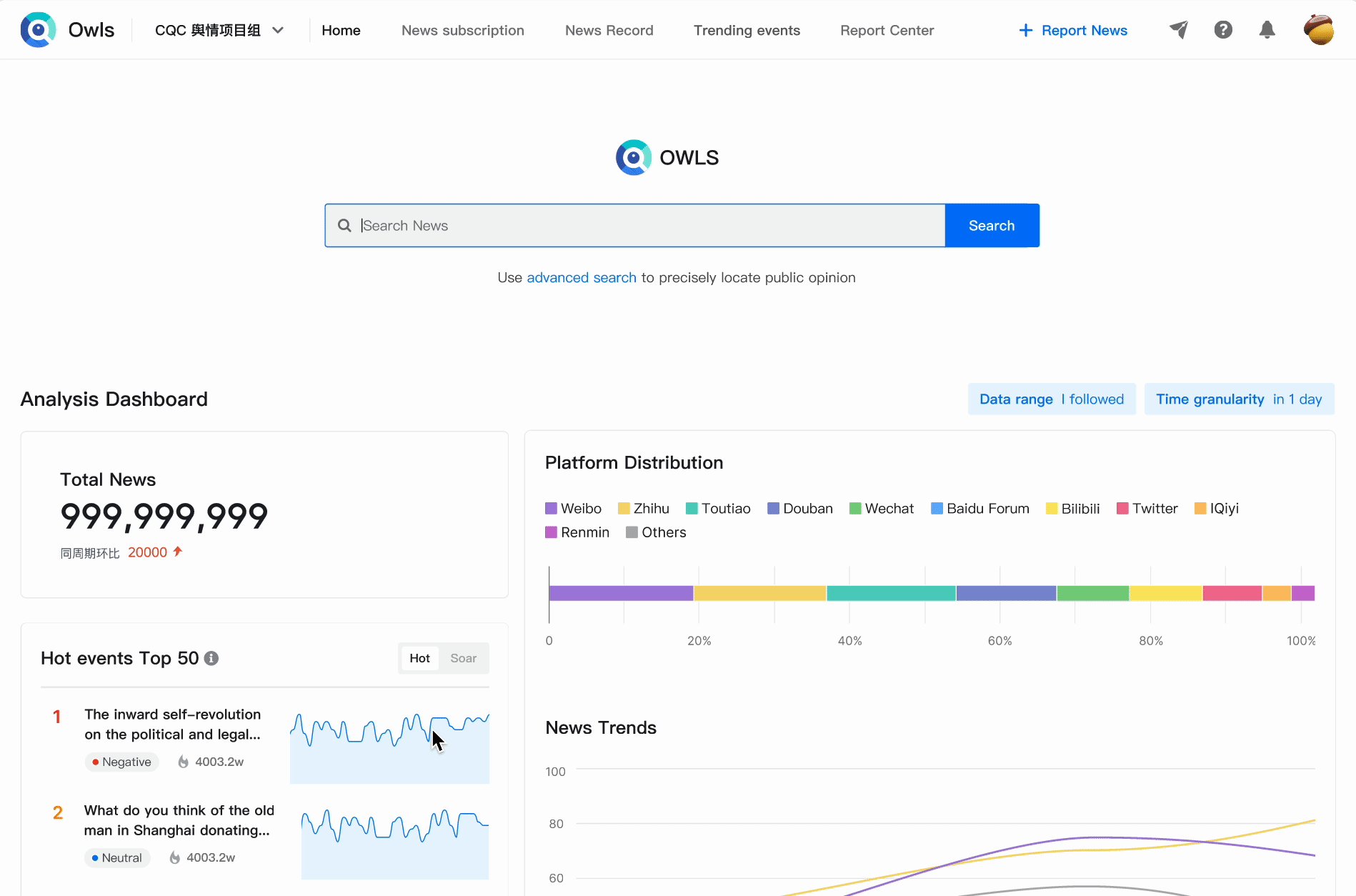
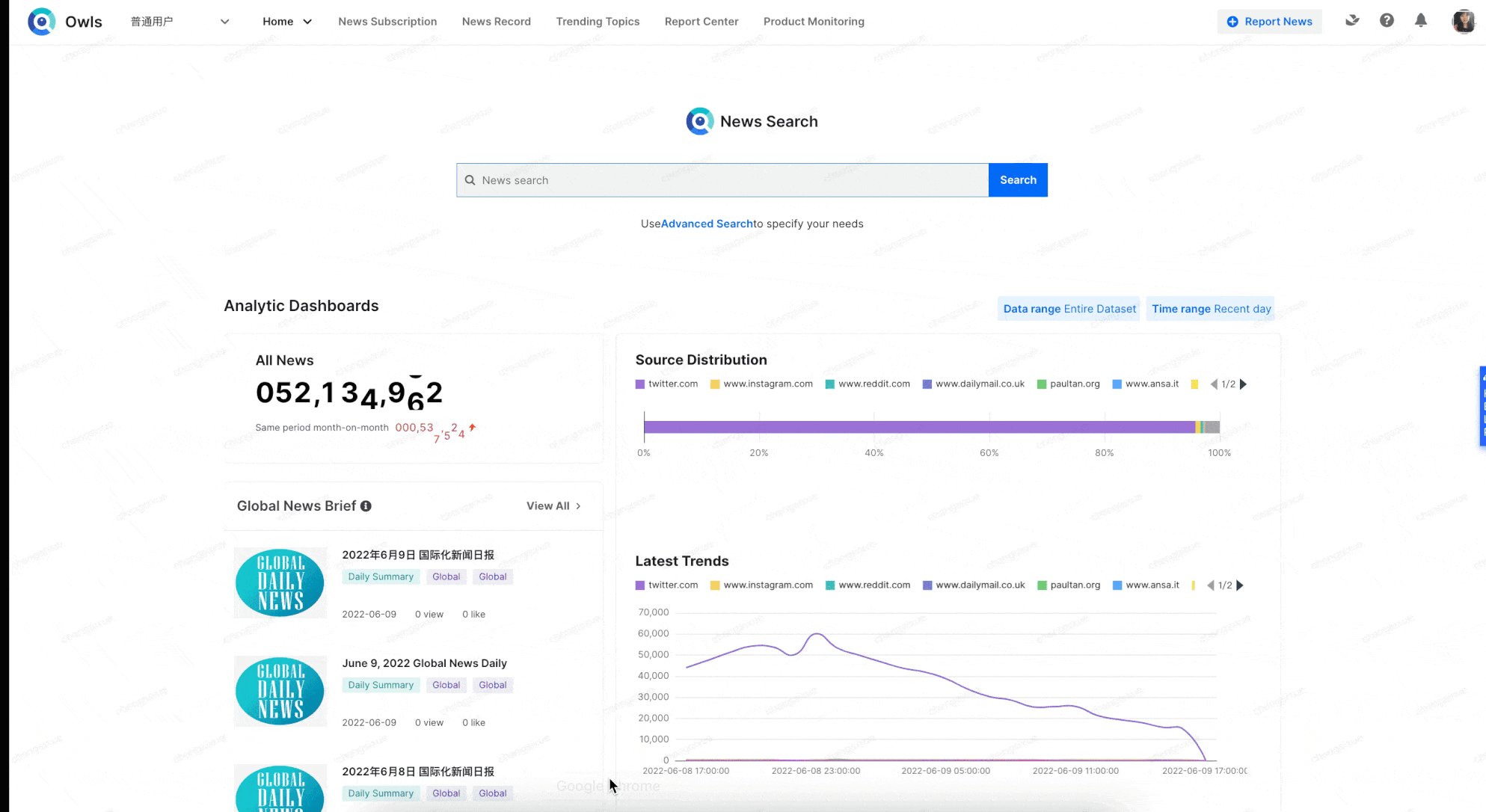
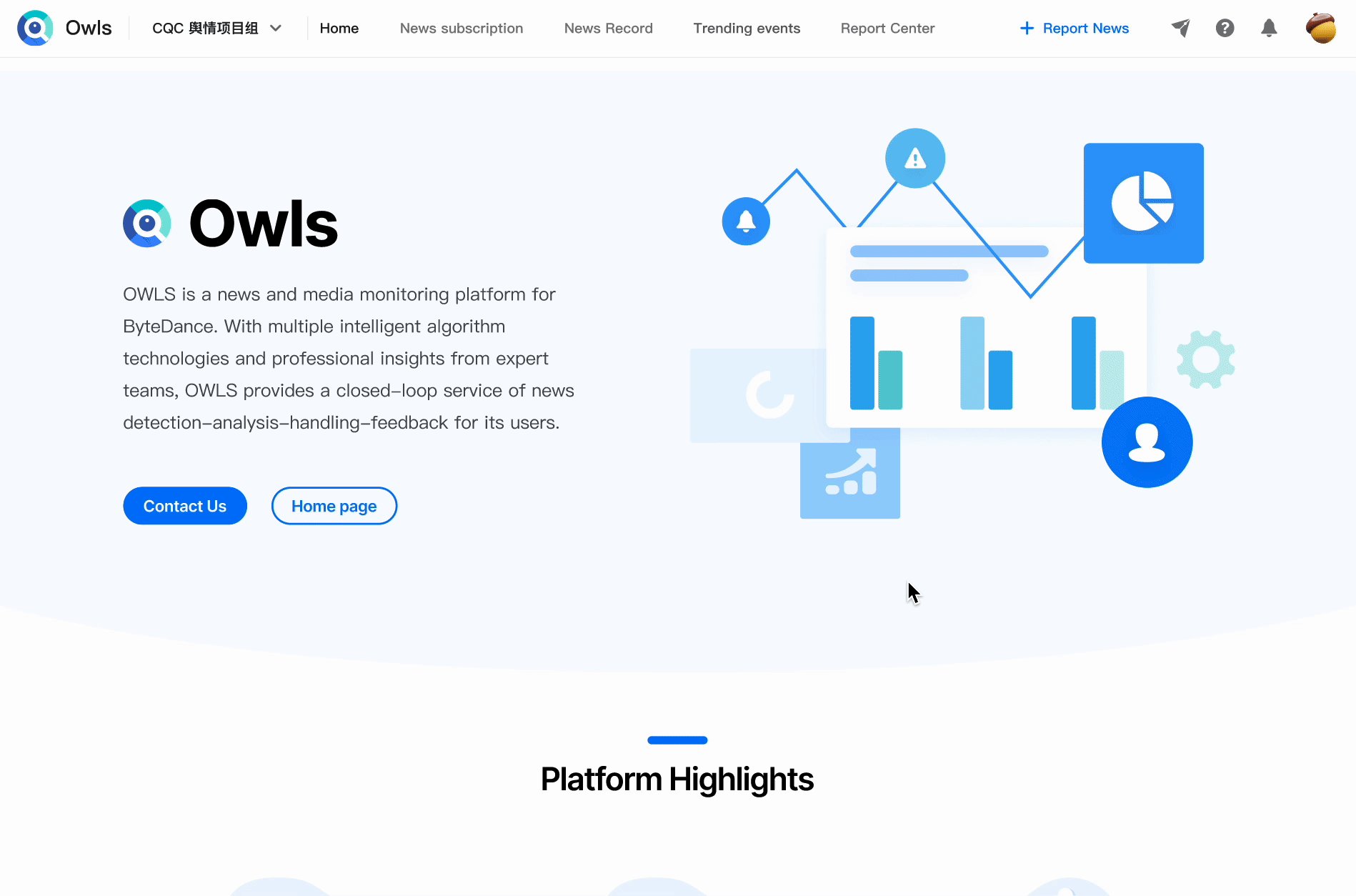
ホームページを再設計し、ランディングページを追加する(問題1、2の修正)
Before


もともと、OWLSのホームページには検索ボックスしかなく、新しいユーザーの概要がありませんでした。プラットフォームの機能を包括的に表示し、新しいユーザーを引きつけるのが難しかったです。新しいデザインでは、プラットフォームの主要な機能をまとめて表示し、初めてプラットフォームに入る新しいユーザーにはプラットフォームの包括的な紹介が表示されるようになりました。
New Solution



😄 ユーザーからのフィードバック
前述のモジュールのレデザインとローンチ後、以前のユーザーの意見を聞いて、以下のフィードバックを得ました:
-
彼らは新しいデザインが非常に好評で、ユーザーフレンドリーで直感的だと感じています。
-
新しいホットトピックモニタリング機能は非常に役立ち、彼らが認識しているトピックをより良く追跡できるようにしています。
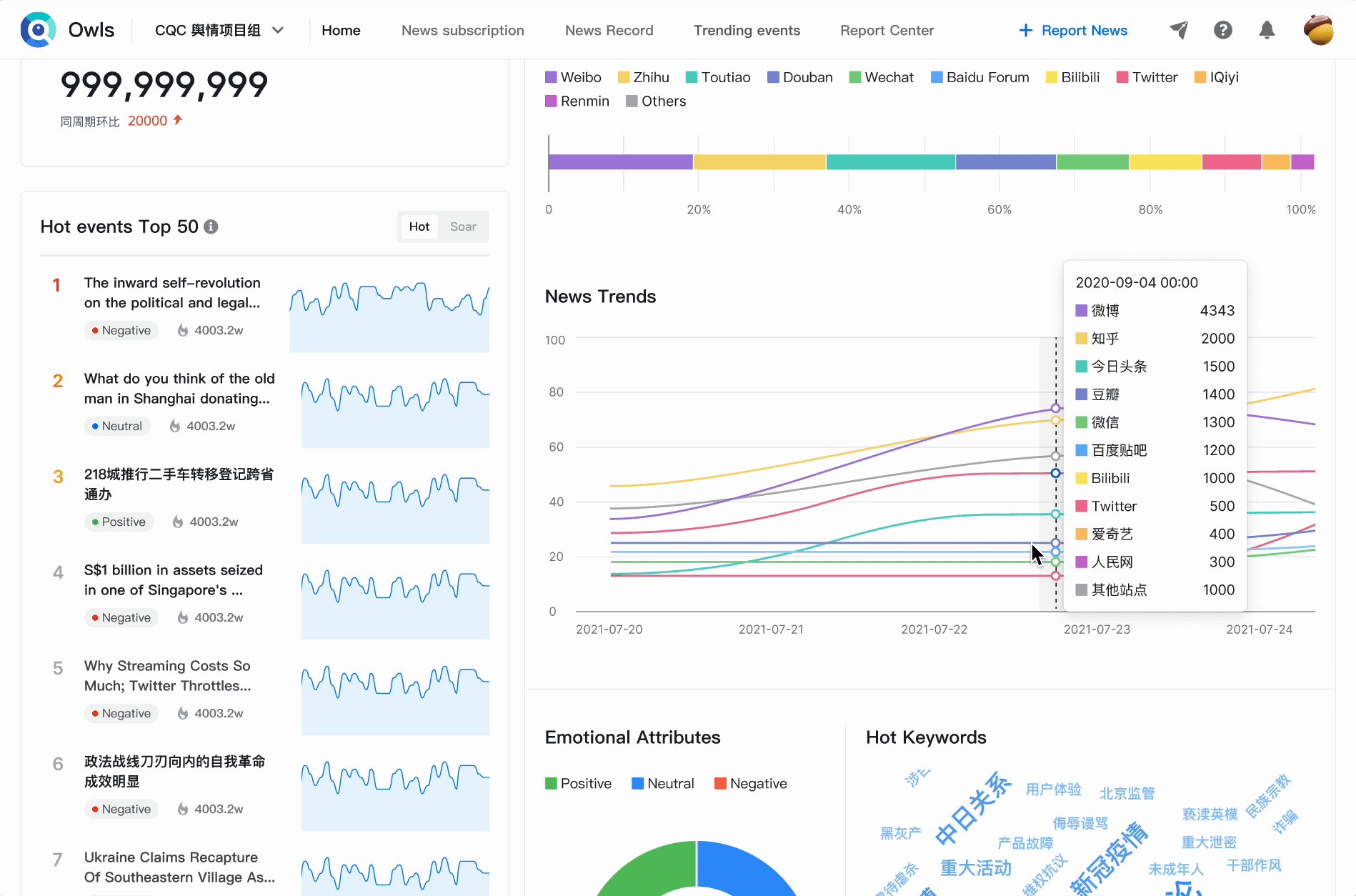
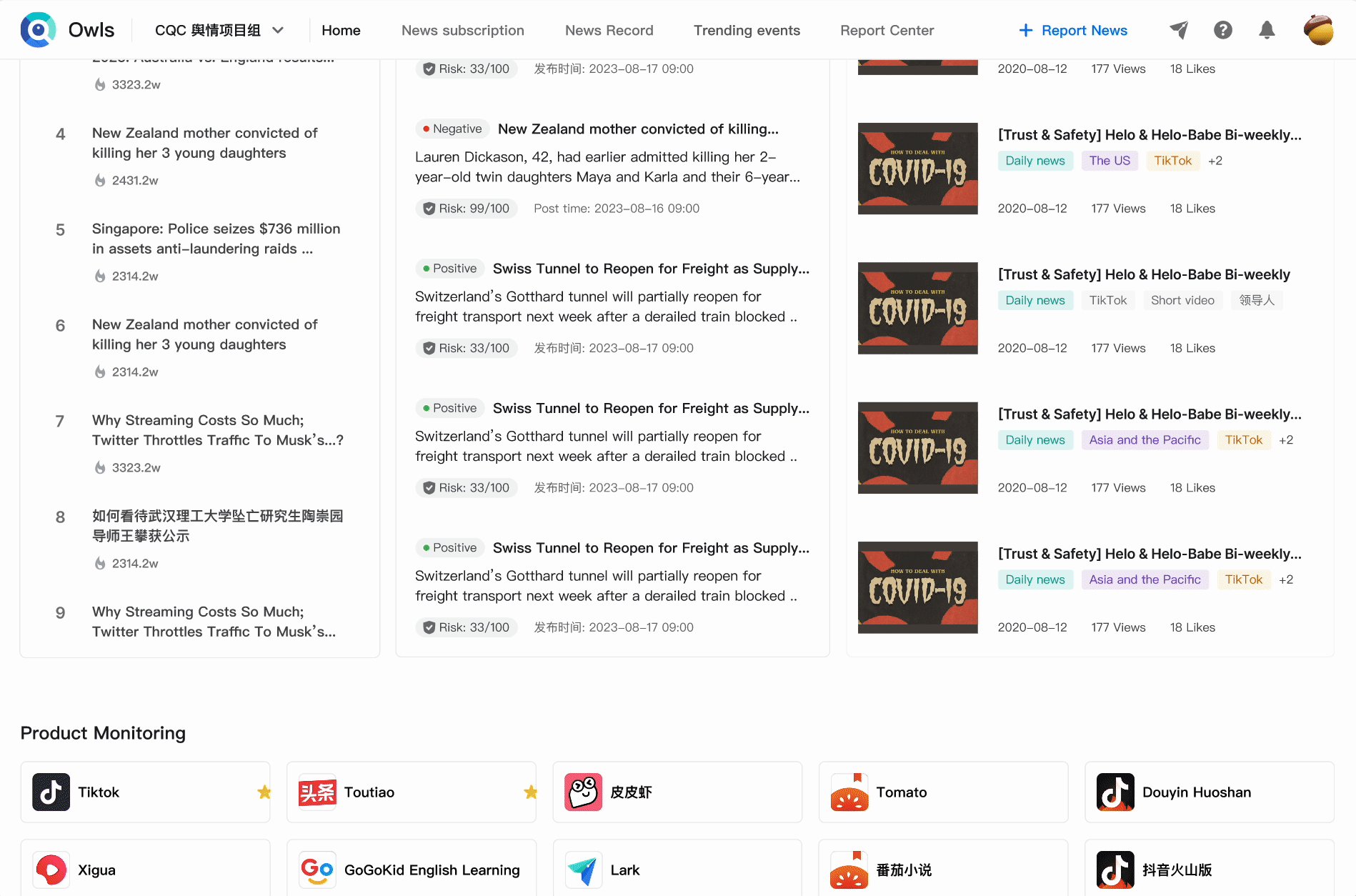
🎉 新しい版本のホムペーじとランディングページ
新しくローンチされたホームページにより、OWLSプラットフォームの新規ユーザー数、日々のページビュー(PV)、ユニークビジター(UV)の数が大幅に増加しました。


新バージョンのホームページと概要ページは、より豊富なコンテンツと他の重要なモジュールへのアクセスを提供し、ユーザーが人気のあるイベント、ランキング、製品モニタリングなどの機能的なモジュールにスムーズに移動できるようにしています。


📒 振り返り
-
Owlsプラットフォームのデザインオーナーとしての経験から、多くのことを学びました。企業向けプラットフォームのペルソナを作成するのは初めてでした。企業向け製品では、ユーザーに近づいて声を聞くことがずっと容易です。しかし、時にはスピードと効率の追求に基づいて、本当のユーザーニーズを見落とすことが珍しくありません。
-
Bytedanceのようなインターネット企業では、特に社内プラットフォームの場合、デザイナーがユーザーのニーズを理解するための十分な時間がないことはよくあります。製品デザイナーは通常、ユーザー代表との速くインタビューを行い、すぐにプロダクト要件書の作成が始まります。しかし、その後しばらくして、ユーザーが私たちが作成したものを好ましく思っていないことを残念ながら発見します。
-
UI/UXデザイナーとして、ユーザーとの共通の関係を築くことが非常に重要です。それはあまり強調する必要はありませんが、製品要件を形成する前後にちょっとしたカジュアルな会話が非常に役立つことがあります。






