
🗒️ BRIEF
CSPデザインコンポーネントライブラリは、Semi Designをベースにした分岐ライブラリです。これは、内容安全のビジネス背景にあるCSPチームによって派生したサブコンポーネントライブラリです。
🎒 スキル
コンポーネントライブラリの構築、チーム協力、ビジネ�ス背景の分析
⏰ タイムライン
2021.3 - 2022.3

🏃🏻♀️ プロセス
1️⃣ Discover
-
デザイナーやフロントエンド(FE)からの課題を収集
-
他の関連するデザインシステムについての調査
-
デザインと開発のスケジュールを優先順位付け
2️⃣ Define & Design
-
以前のデザイナーのデザインを参考にして、一貫性と統一性のためのデザインの背景とビジネスの背景を把握します。
-
Semiドッキングを直接修正する可能性を評価します。
3️⃣ Carry out
-
持続的な開発を行う
-
新しいプラットフォームを試してみる実験
-
PMにそれを直接試してみることをお勧めします
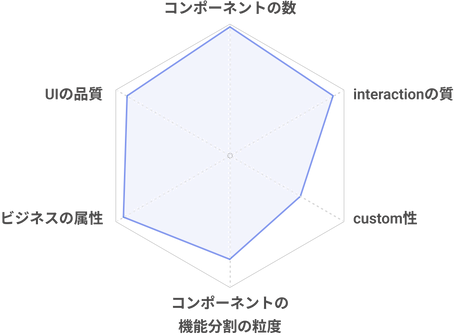
🤔 CSP componentとsemi componentの相違点
Semi

CSP

CSPは、semiに基づいて派生したビジネスコンポーネントの派生物�です。そのコンポーネントの数、UI品質、およびインタラクション品質は、semiと一貫しており、フロントエンド開発の作業量を減らすことができます。semiは多くのデザインチームに使用されているため、非常にカスタマイズ性が高く、CSPにビジネス属性を付与し、内部でビジネス背景とデザインアプローチを統一し、多くの人々に使用されています。より詳細なユーザーの使用習慣と機能に関わるため、CSPのデザインはより詳細になります。また、semiにも逆向きの力を提供し、より優れたデザインソリューションを提供します。
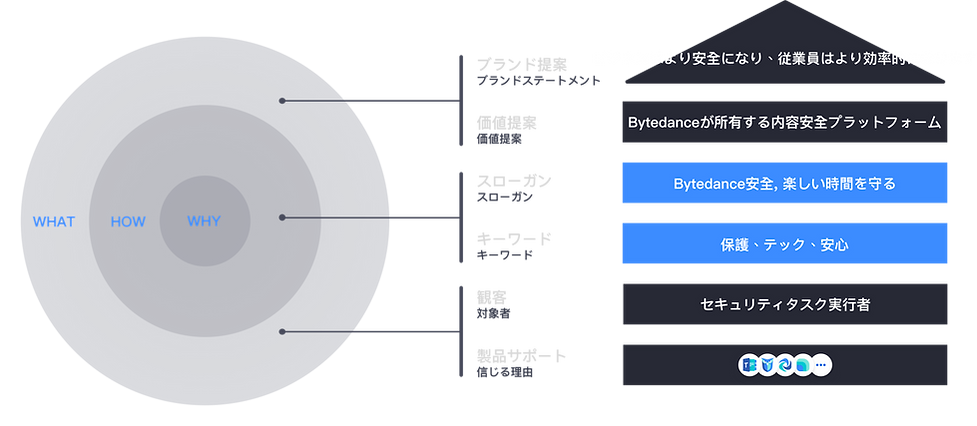
🌲 Branding



👁 価値観

コンテンツ密度が高く、複雑で深いシナリオに役立つ

より詳細なビジネスシナリオを提供し、複雑なレイアウトを簡素化し、コンパクトなレビューレイアウトに不要な寸法とスタイルを収集します

プラットフォーム型の製品向けに役立ち、ユーザーの効率向上を図り、ビジネス要件に基づいて対話をカスタマイズします
🖌 デザイン思考

Atom
色
フォント
icon
丸い角
shadow
...

Molecule
Input
Select
Checkbox/radio
Upload
Datepicker
...

Orginazation
Dropdown
Navigation
List
Card
Popover/tooltip
...

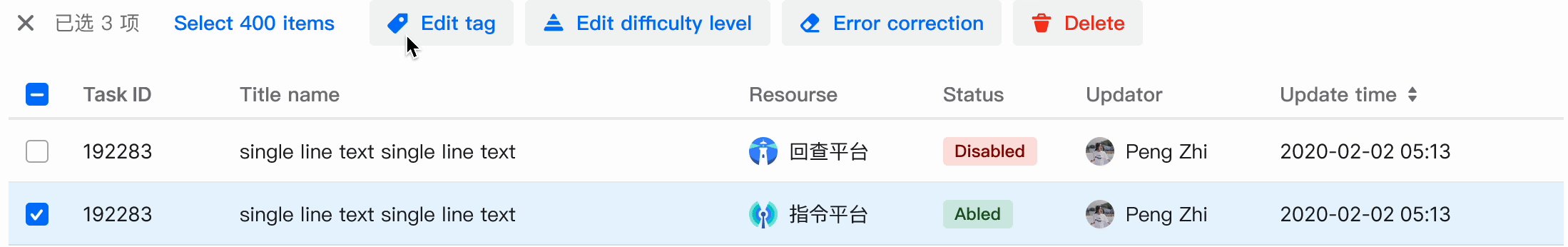
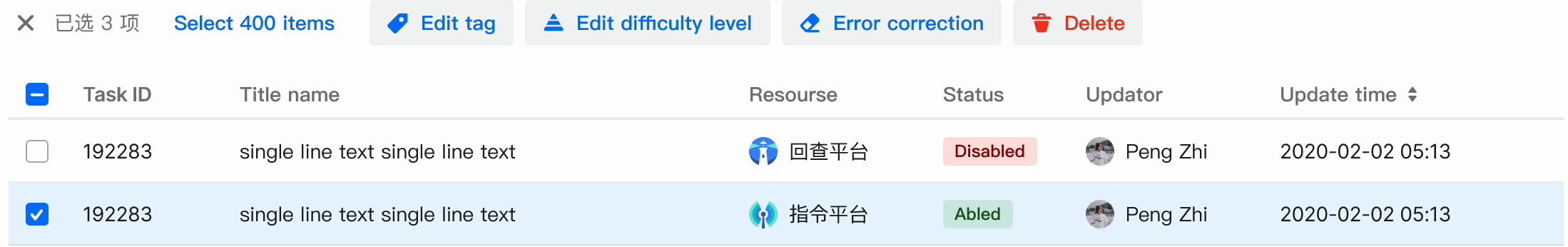
Modular
Filter
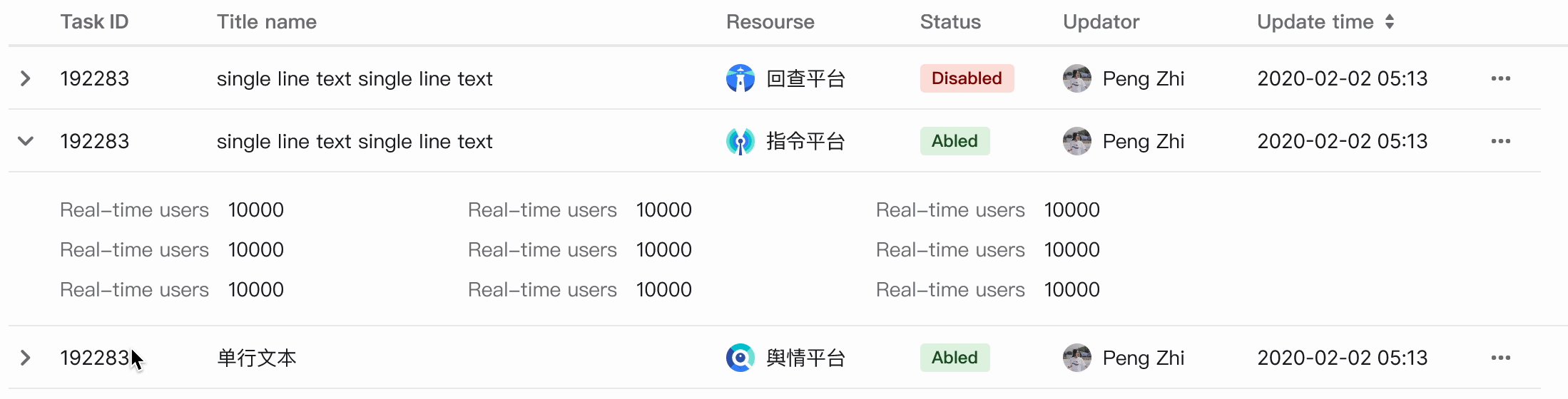
Diff display
Bulk operation
...

Page
Form
Data dashboard
Task detail page
...
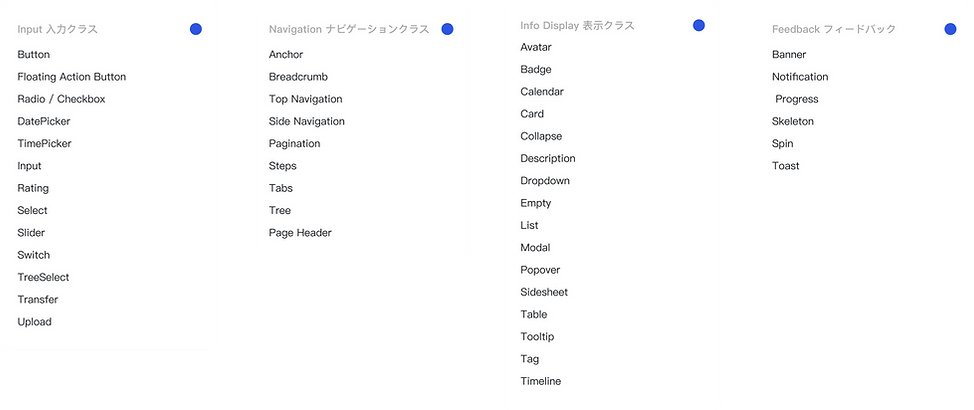
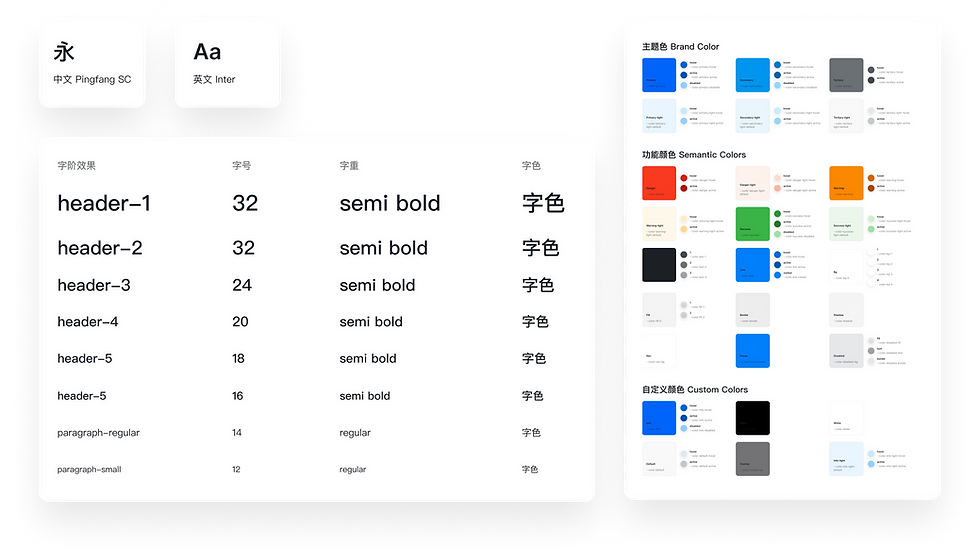
🌲 Components Library カタログ

🔵 フォント

🎨 色

©️ Icon
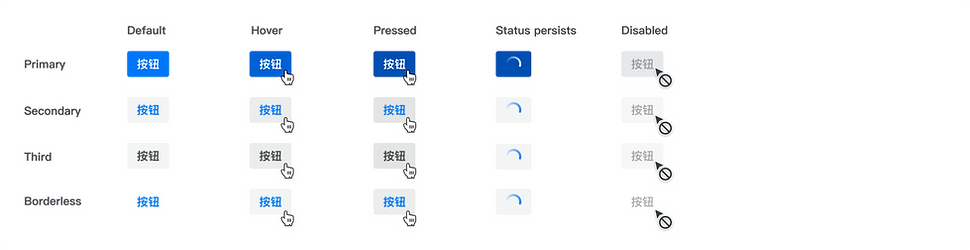
Button
Interaction Styles
ボタンの状態には、デフォルト(default)、ホバー(hover)、押された、持続状態、および無効(disabled)が含まれています。異なるタイプのボタンのインタラクションは、以下の図に示されています。

Visual Styles
ボタンには4つのタイプ(通常サイズと小さいサイズ)があります:プライマリ、セカンダリ、テルシアリ、およびボーダーレス。各タイプは異なる強調レベルと異なる使用シナリオに対応しています。さらに、バックグラウンドのないボタン、ブロックレベルのボタン、リンクボタン、および分割ボタンもあります。通常のボタンの高さは32pxですが、スペースが制限されている場合、小さいサイズ(24px)のボタンを使用することもあります。
There are four types of buttons (regular and small): primary, secondary, tertiary, and borderless. Each type corresponds to a different level of emphasis, and different usage scenarios. In addition, there are also backgroundless buttons, block-level buttons, link buttons, and split buttons. The regular button height is 32px, but in some scenarios where space is limited, a small size (24px) button can be used.

Navigation
Side navigation

Top navigation

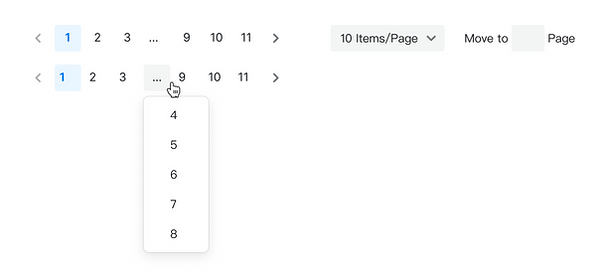
Pagination

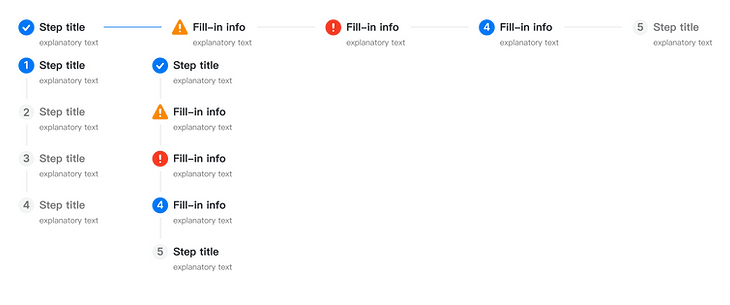
Steps

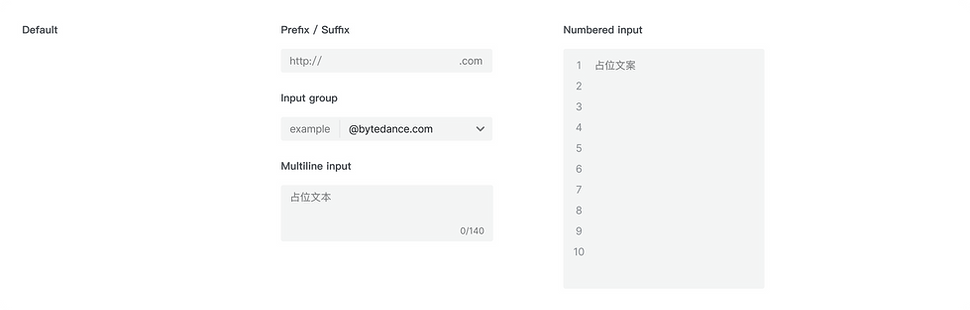
Data Input
Input

Select

Date picker

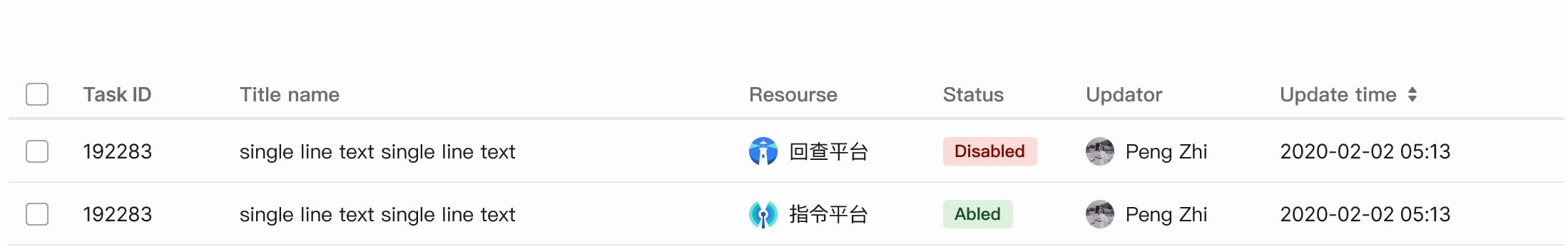
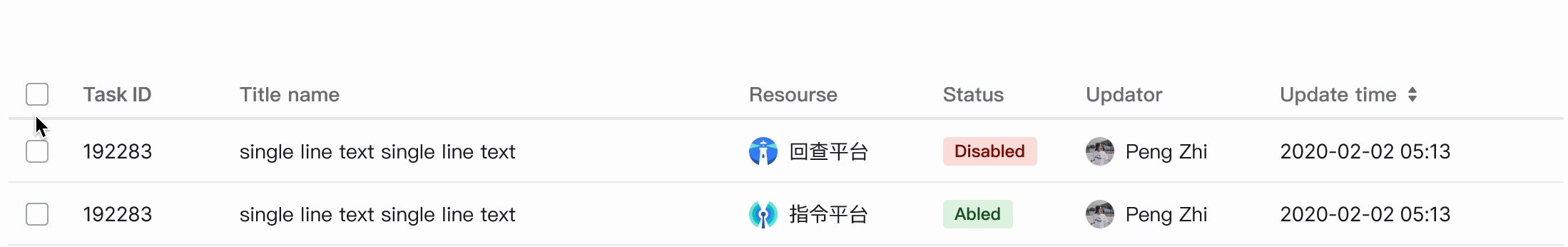
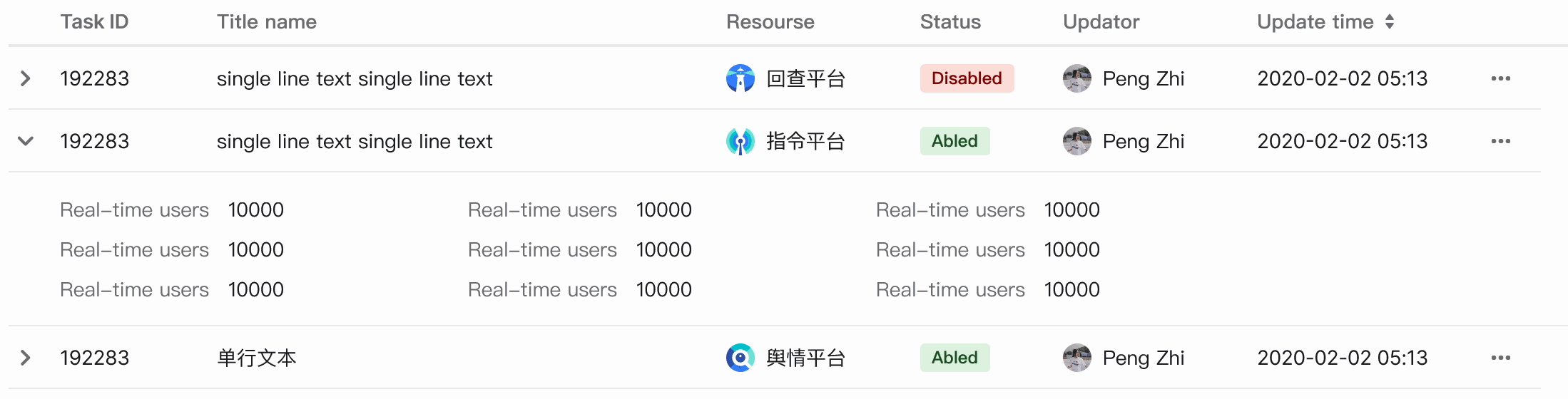
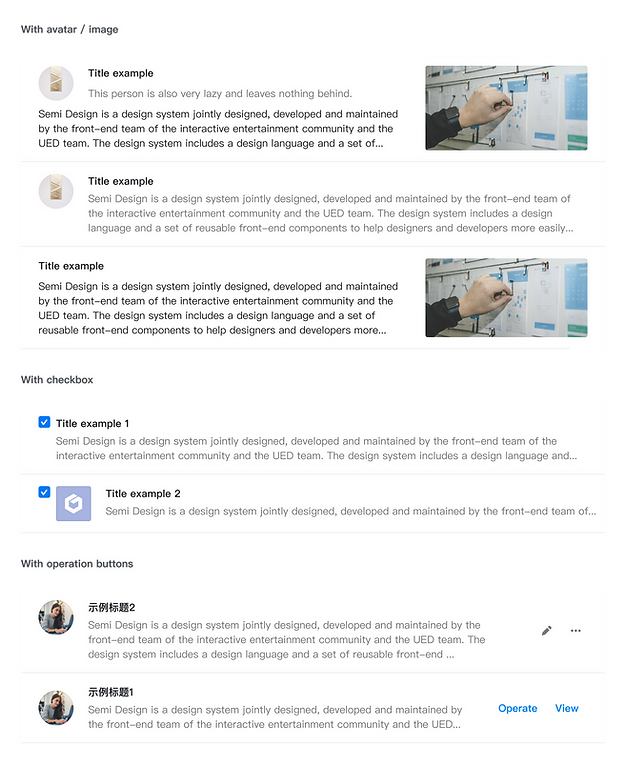
Data Display
Input



List

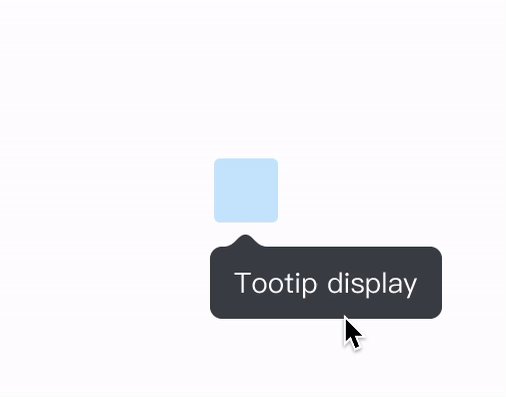
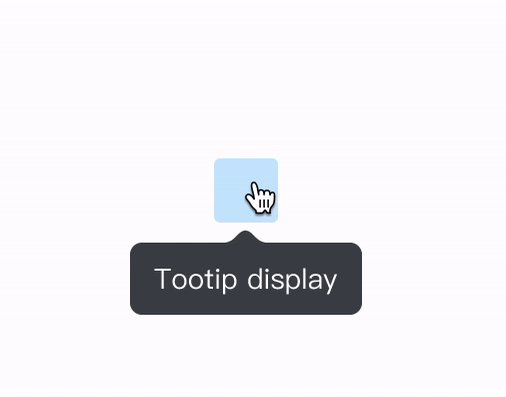
Information Display
Tag

Tooltip

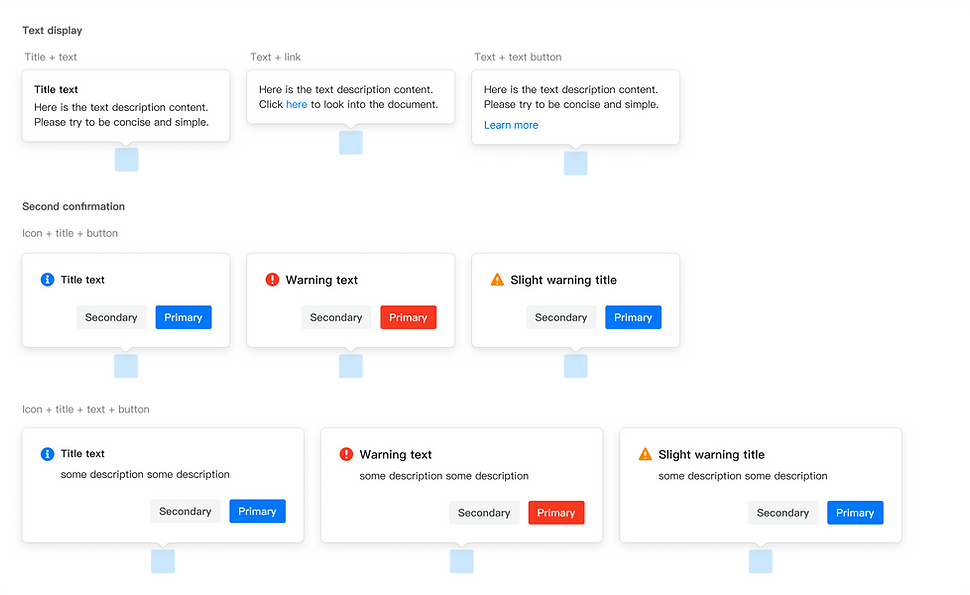
Popover

Data Visualization

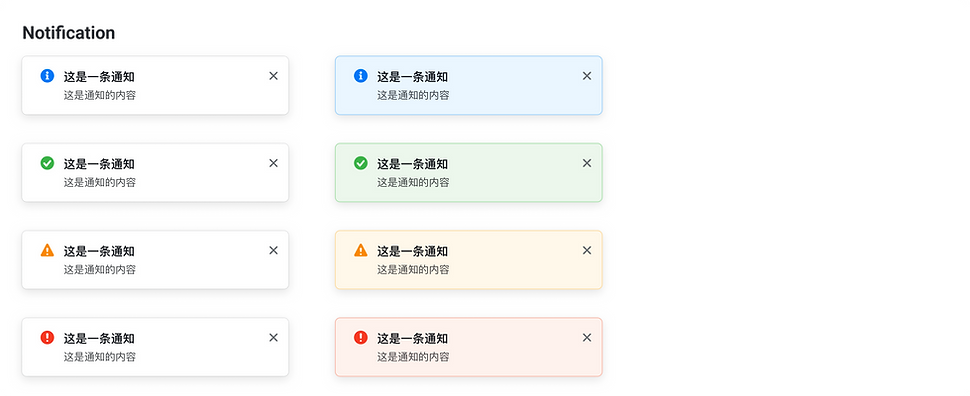
Feedback






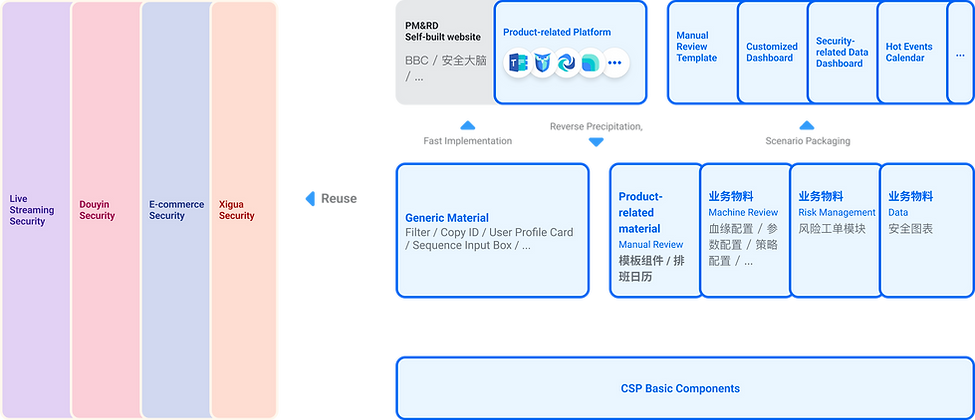
Product-related material