
🗒️ BRIEF
This is a 2-month project for User Research and Evaluation class in HCII, CMU. The task is to find the solution to promote citizens' involvement in public art management. Below explains the process of how I conducted the user research with other 3 teammates and came up with final design solutions.
🎒 SKILLS
User research(Contextual inquiry, Think aloud, Speed dating)
Rapid prototyping
⏰ TIMELINE
2020.3 - 2020.5
👁 OVERVIEW
In this project, we targeted helping citizens with the insufficient information access and involvement pathways to local public art projects. So, how might we promote citizens’ involvement in the process of public art management? Our solution is a mobile application that facilitates communication between citizens and different stakeholders to support citizens’ engagement throughout the management process by providing guidance and addressing their contributions. Through a 2 months research process, we identified the key challenges during the process of citizens engaging in public art management. We conducted interviews to first understand the landscape and discovered that informal feedback gathering acts as a key barrier of communication between managers and citizens. We also explored usability issues of a website, which allows citizens to participate in city projects, to identify potential user needs. To validate the user needs we found, we came up with various scenarios and discovered user preferences for more passive engagement and easy access to information. Finally we used this information to guide the designs of our application.

Here is the process that how we decided the final topic👉












🏃🏻♀️ PROCESS
1️⃣ Discover
Contextual Interview
Related product research
Think aloud usability testing
2️⃣ Refine
Speed dating to test user's comfortable zone
Prioritized user needs
Set up design goals
3️⃣ Design
Story boarding the user journey
Low-fi interface
Visual mockup
Interactive prototype
USER RESEARCH
1️⃣ First stage: Understand Landscape
🧑🏼🏫👨🏻🎨
2 citizens + 2 managers
👩🏻💻
Semi-structured Contextual Interview
🤔
Identify values & Challenges




We conducted semi-structured interviews with two citizens and two art managers in order to understand more about the landscape
Here are the insights: citizens involvement process is flexible but complicated
-
Heightened positive interactions
-
Unified goal
-
Anecdotal and unstructured feedback
-
Citizens facilitate communication
2️⃣ Second stage: Understand User
🙎🏻♀️🙎🏾
🙆🏼♂️🙆🏽♀️
4 Users
👩🏻💻
Think Aloud
🤔
Understand user needs trough usability issues
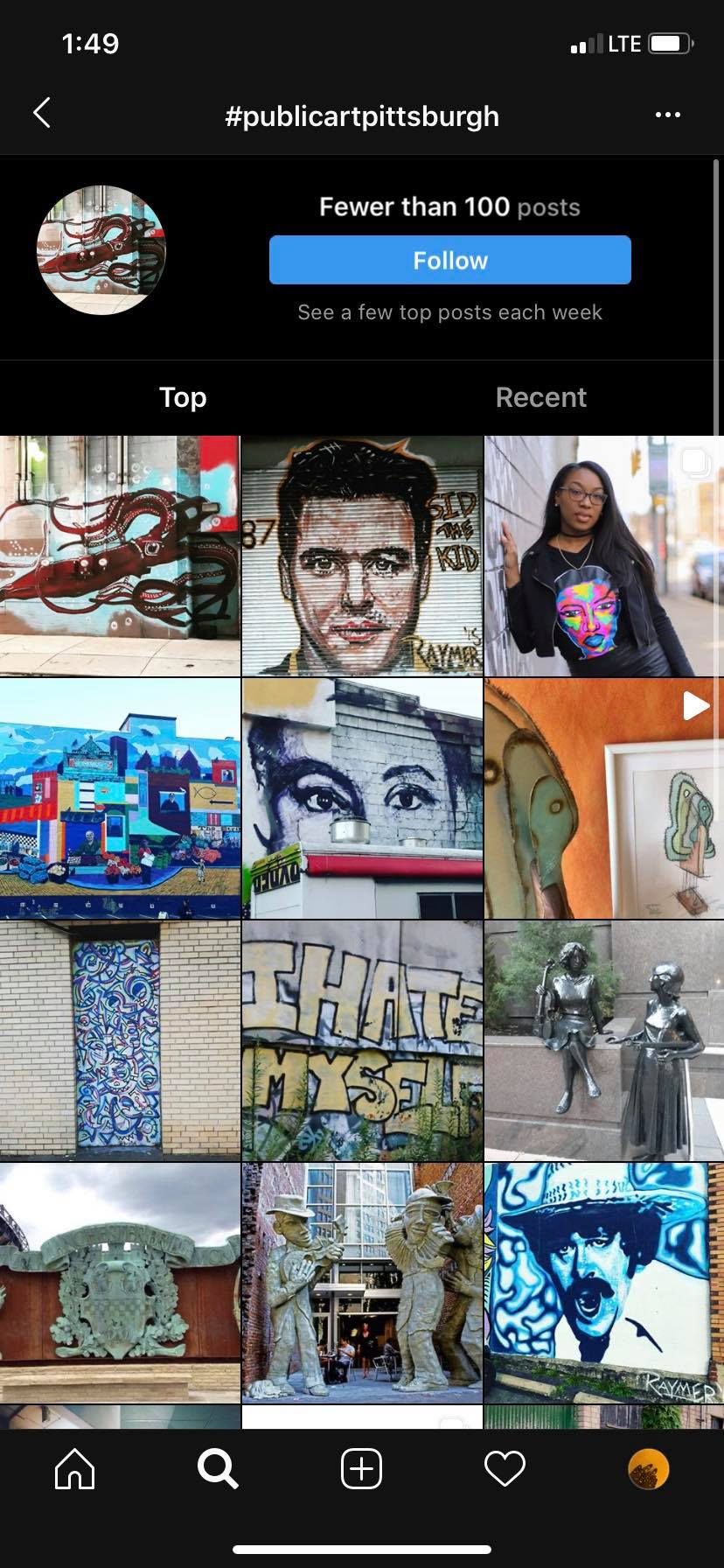
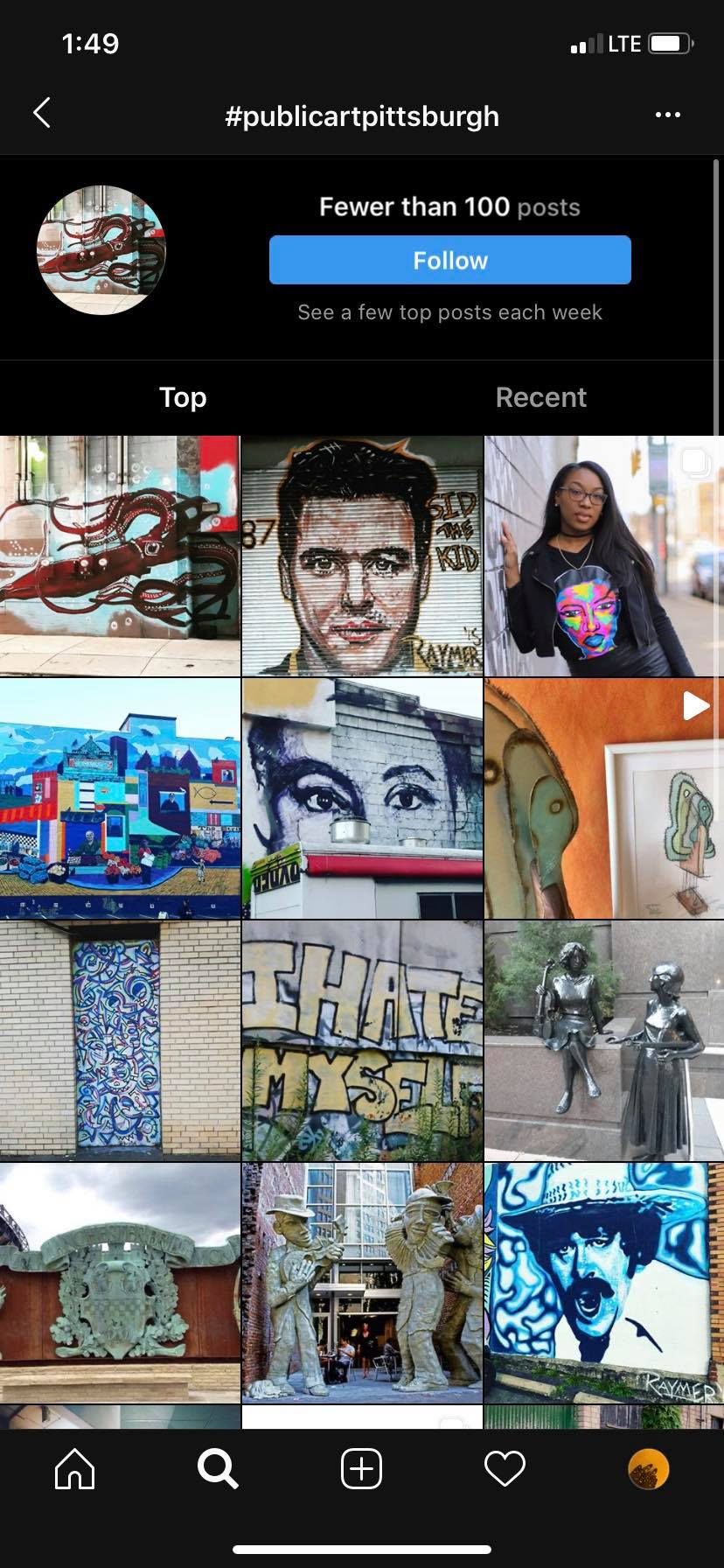
The website we selected is Engage (2020's version), which provides Calgarians with an online space to learn about and participate in City projects and initiatives that are open for public input.

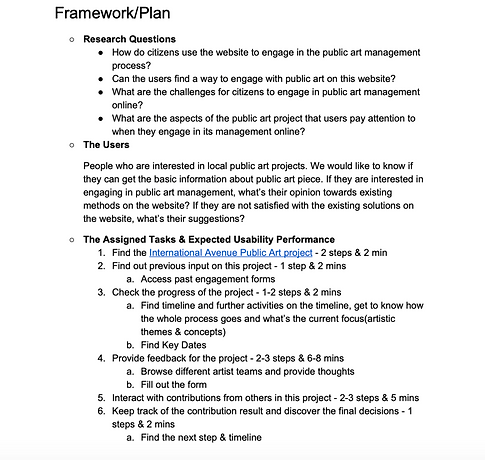
Our research framework

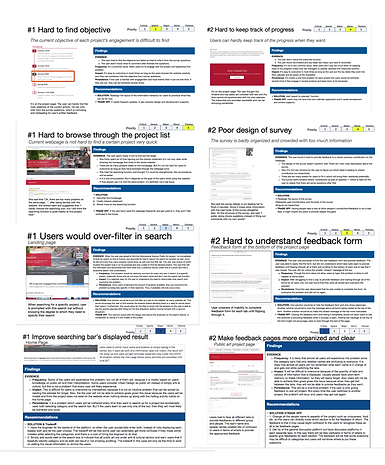
User needs findings
After Think Aloud, here are the 4 prioritized user needs:
-
Clear overview of management process
-
Find out ongoing projects easily
-
Direct communication
-
Feel involved about their contribution
3️⃣ Third stage: Identify User Needs
🙎🏻♀️🙎🏾
🙆🏼♂️🙆🏽♀️
4 Users
👩🏻💻
Speed Dating
(4 needs x 3 solutions)
🤔
Validate user needs through solution envision

Users tend to prefer safe solutions, such as more passive forms of communication within public art management, likely due to user familiarity with such solutions in real life and general ease of use and accessibility.
Quote from speed dating:
“I prefer to explicitly look for information instead of having the help come to my face without asking.”
“Even with people I know, I’m not very comfortable sharing my views in a chat.”
🖼 IDEATION


💡 PROTOTYPING

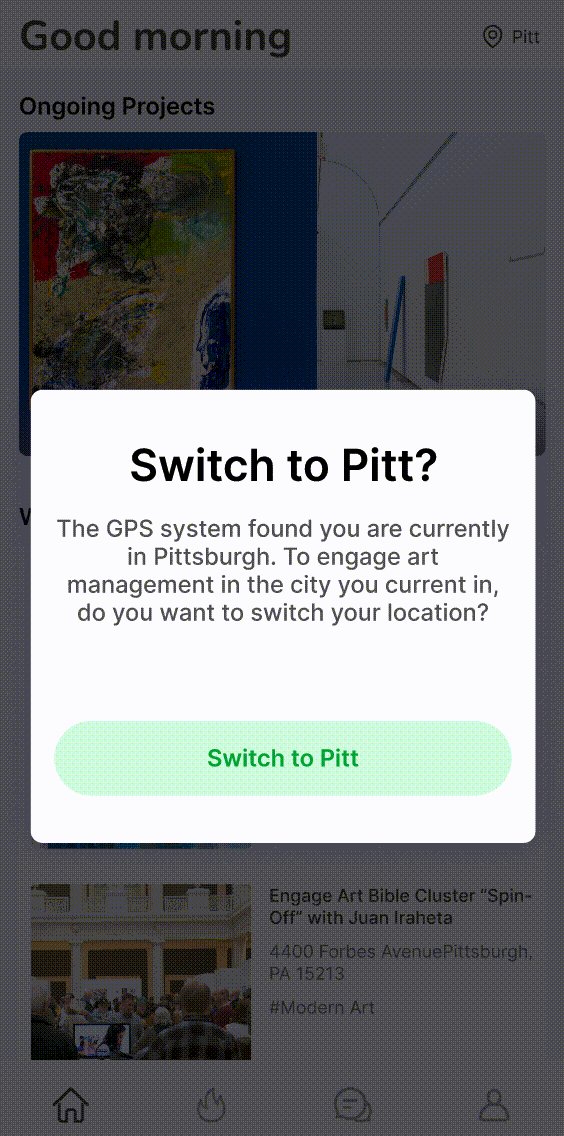
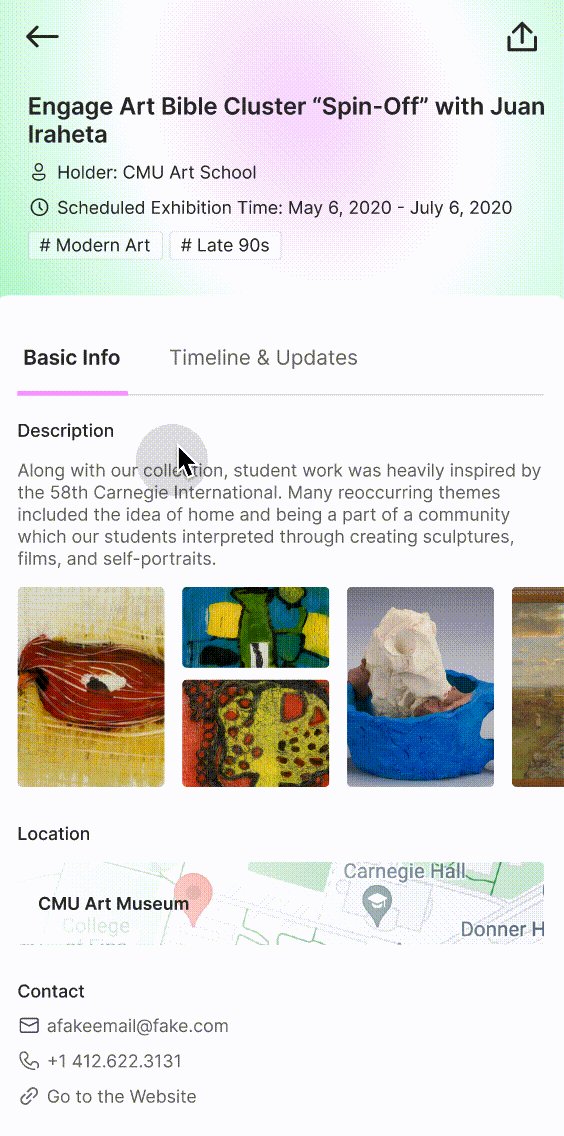
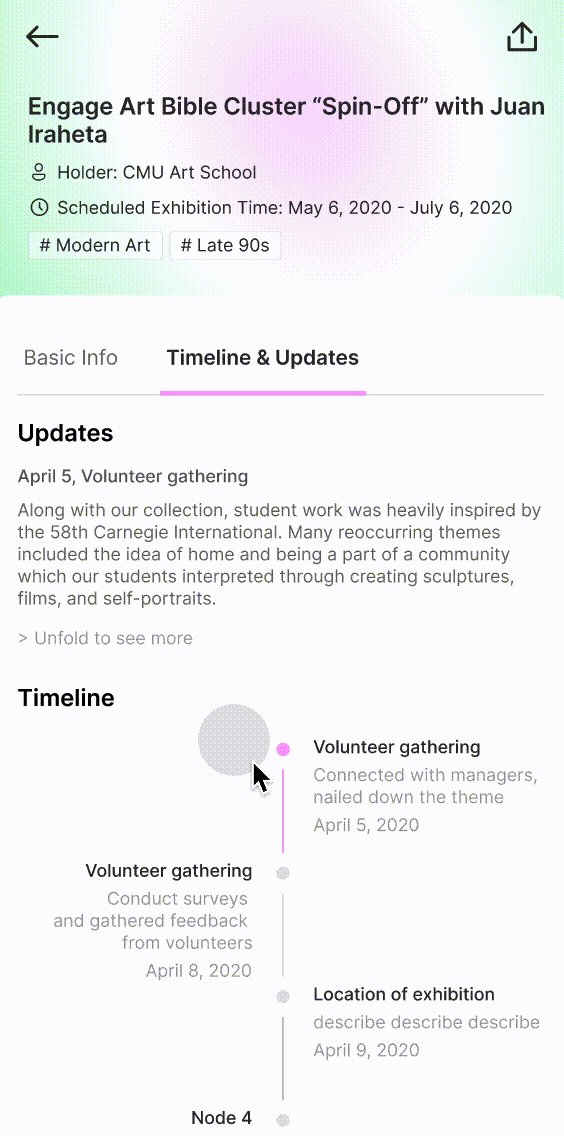
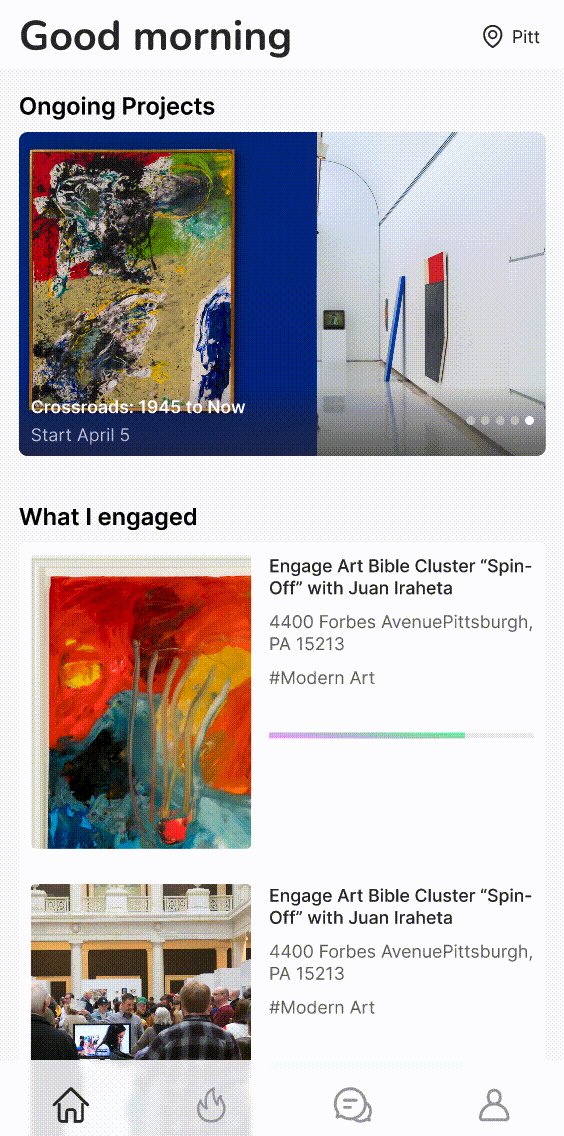
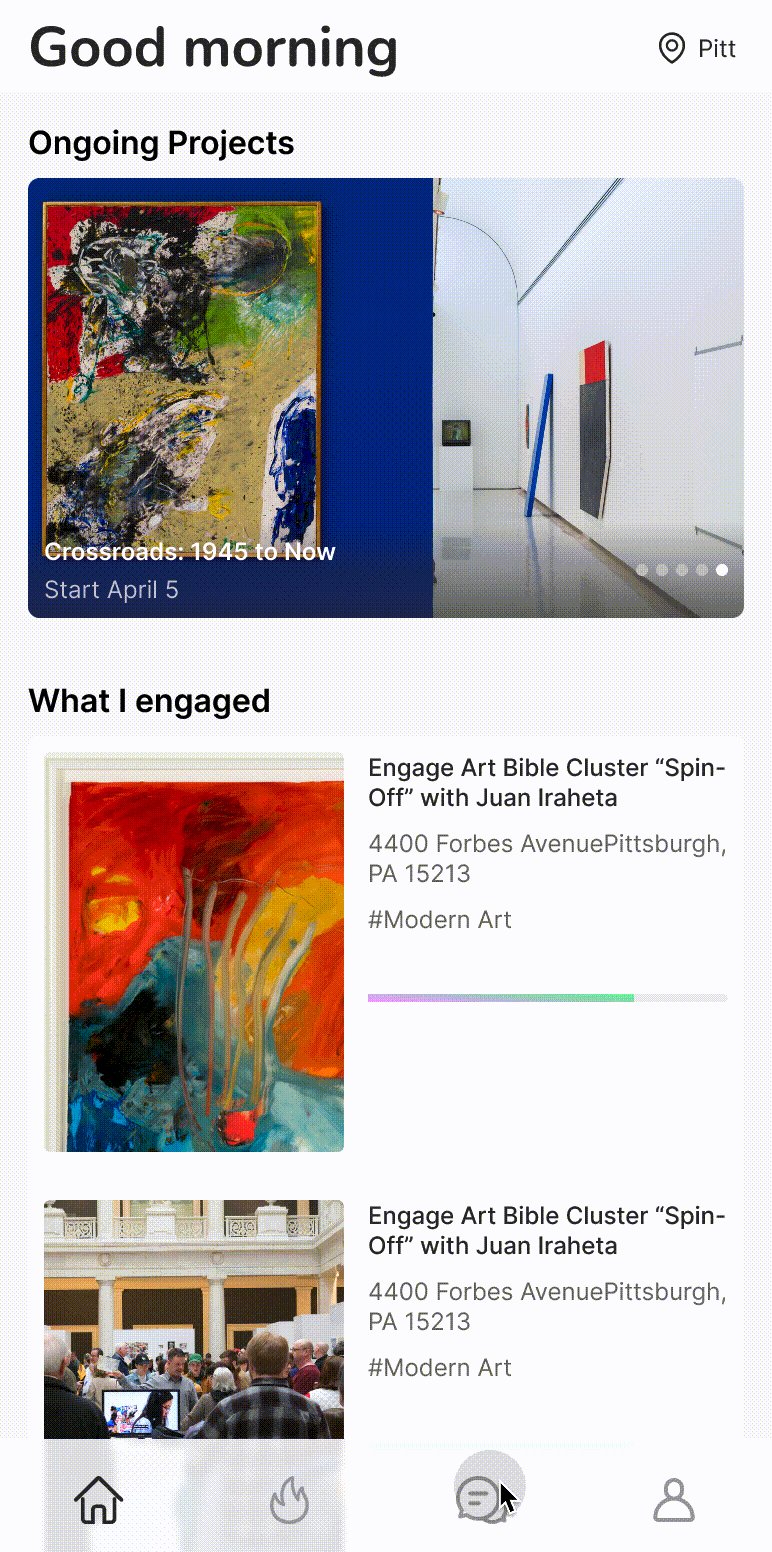
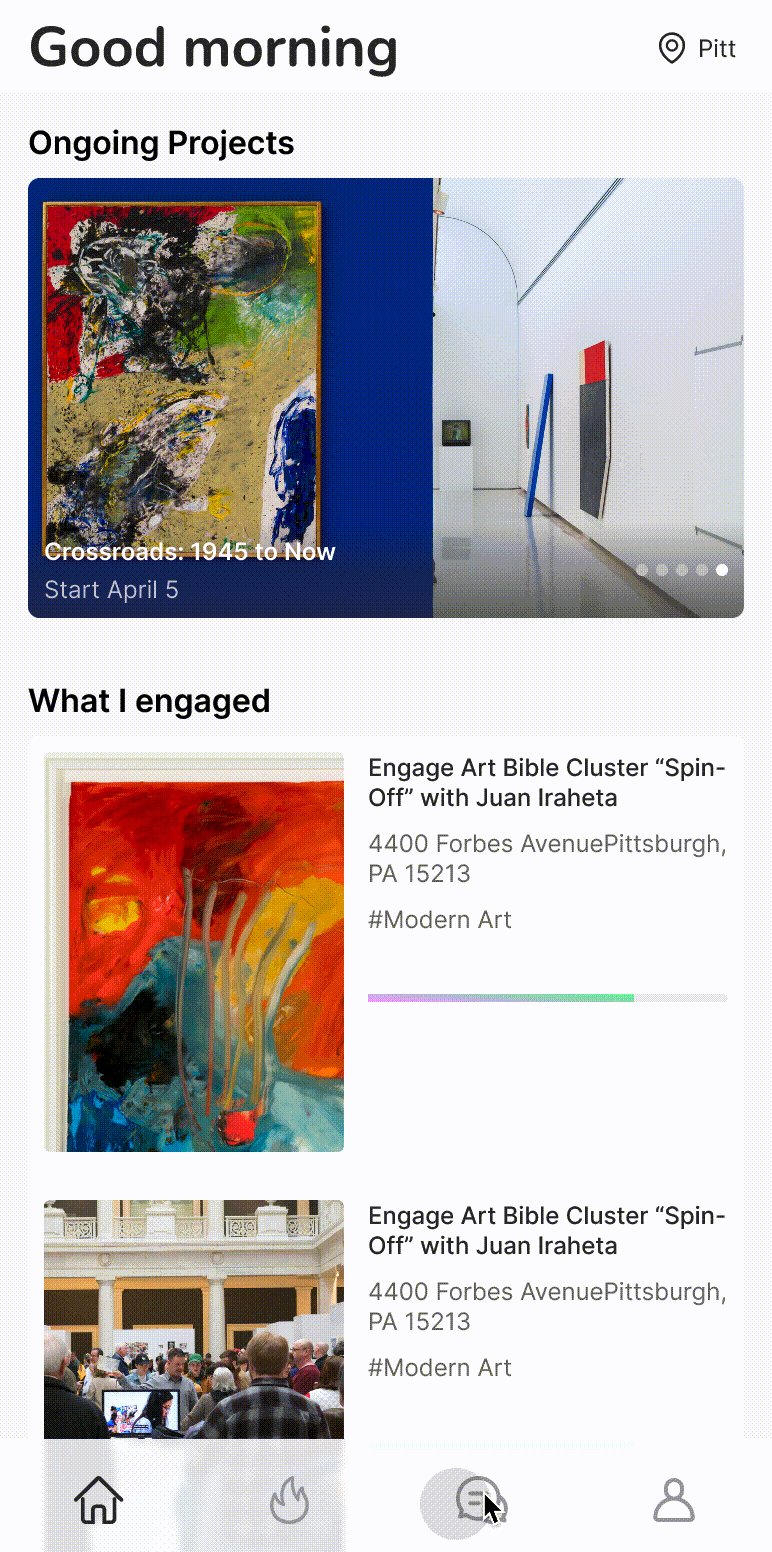
Home Page
- Use "carousel" format that try to let the user naturally get info about what's going on recently
- the module below is what they participate actually. It's like a dashboard for them which is also reasonable to be there on home page

Forum
- User can look through all trending topics today and actively join in the discussion
- Also, they can create there own content which is broken down into two categories: poll and discussion
- They can filter the content by categories, time of post, project state and project name

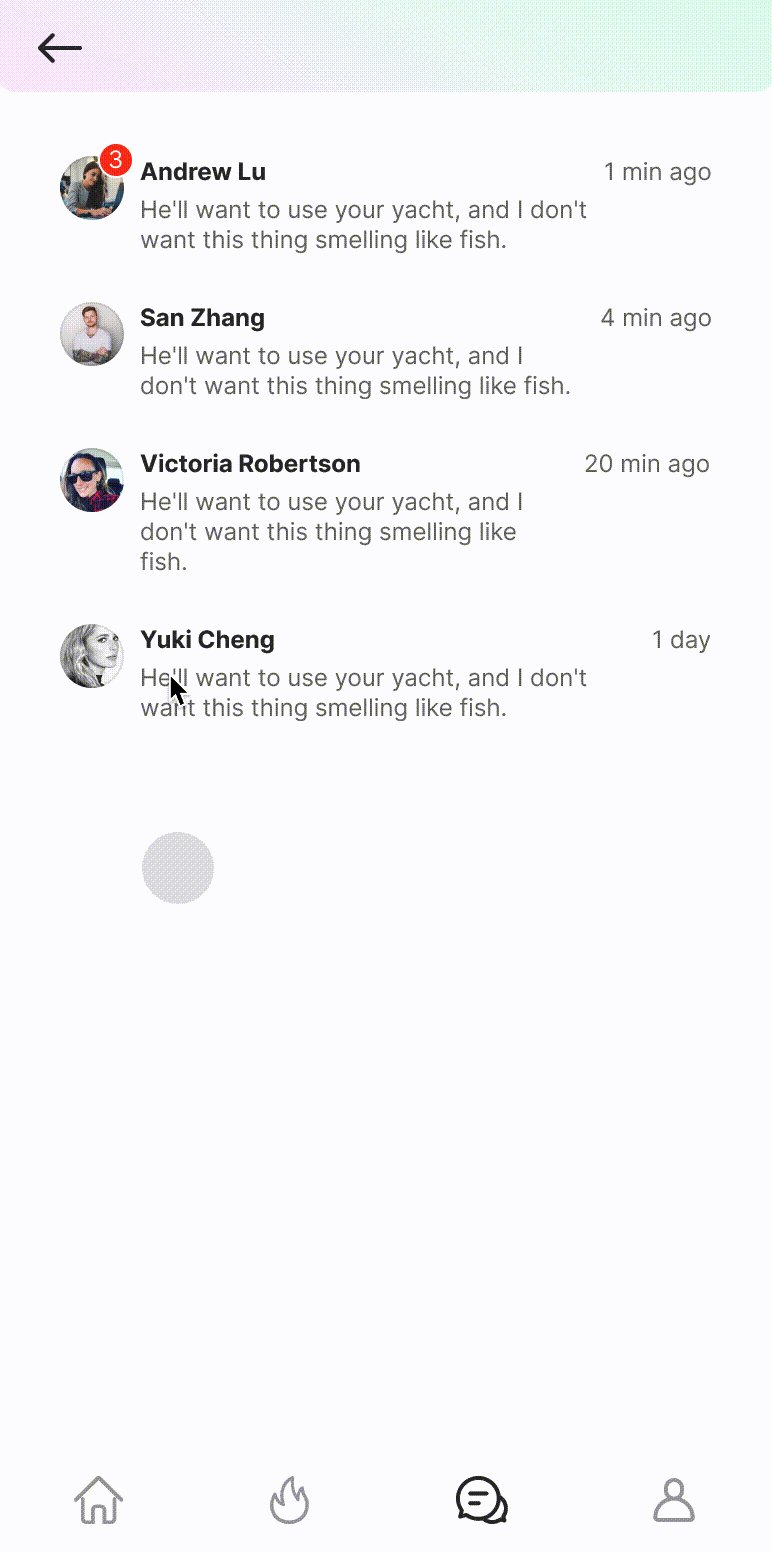
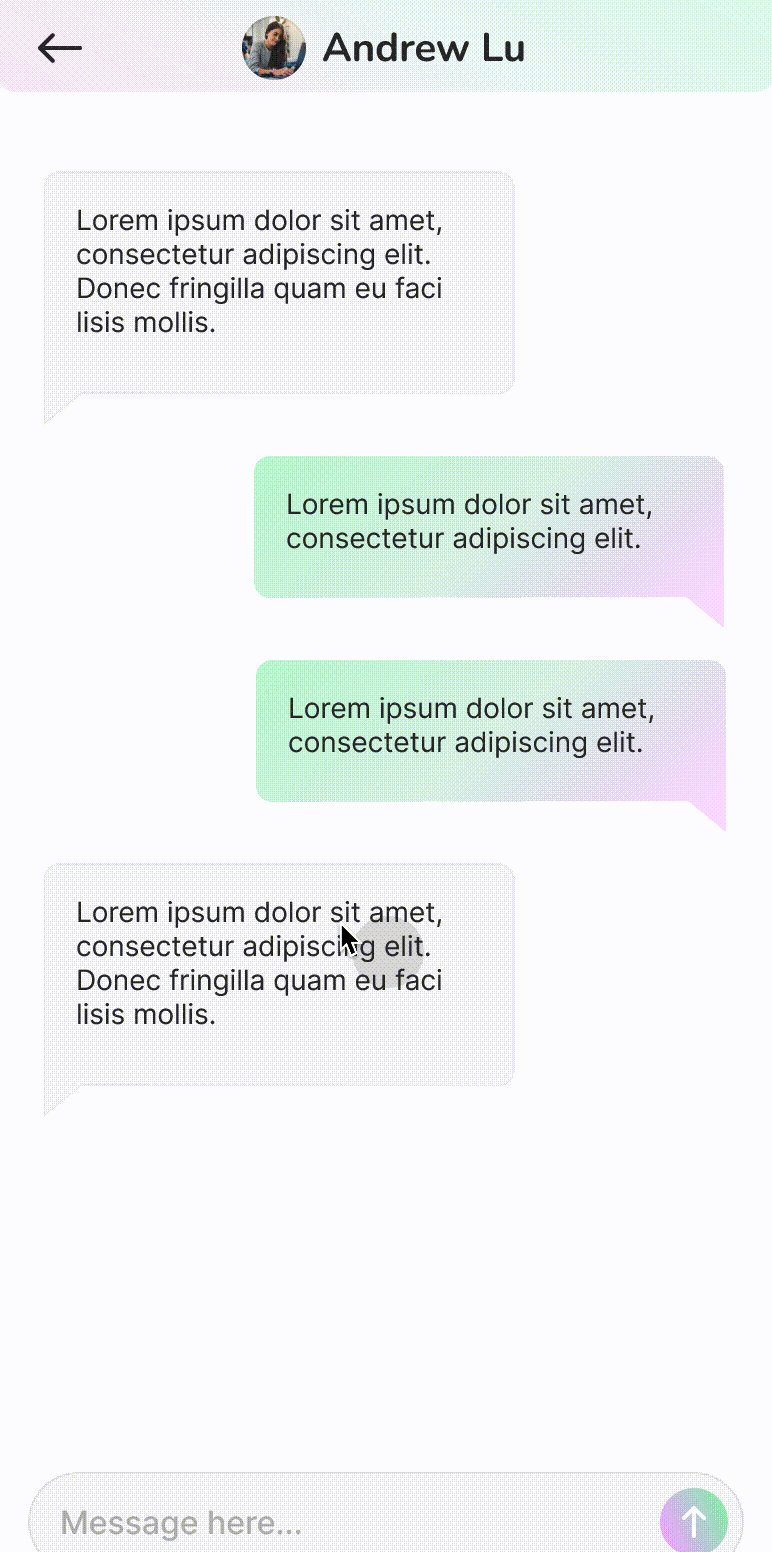
Message Box
-The user can build their own art management network through our platform

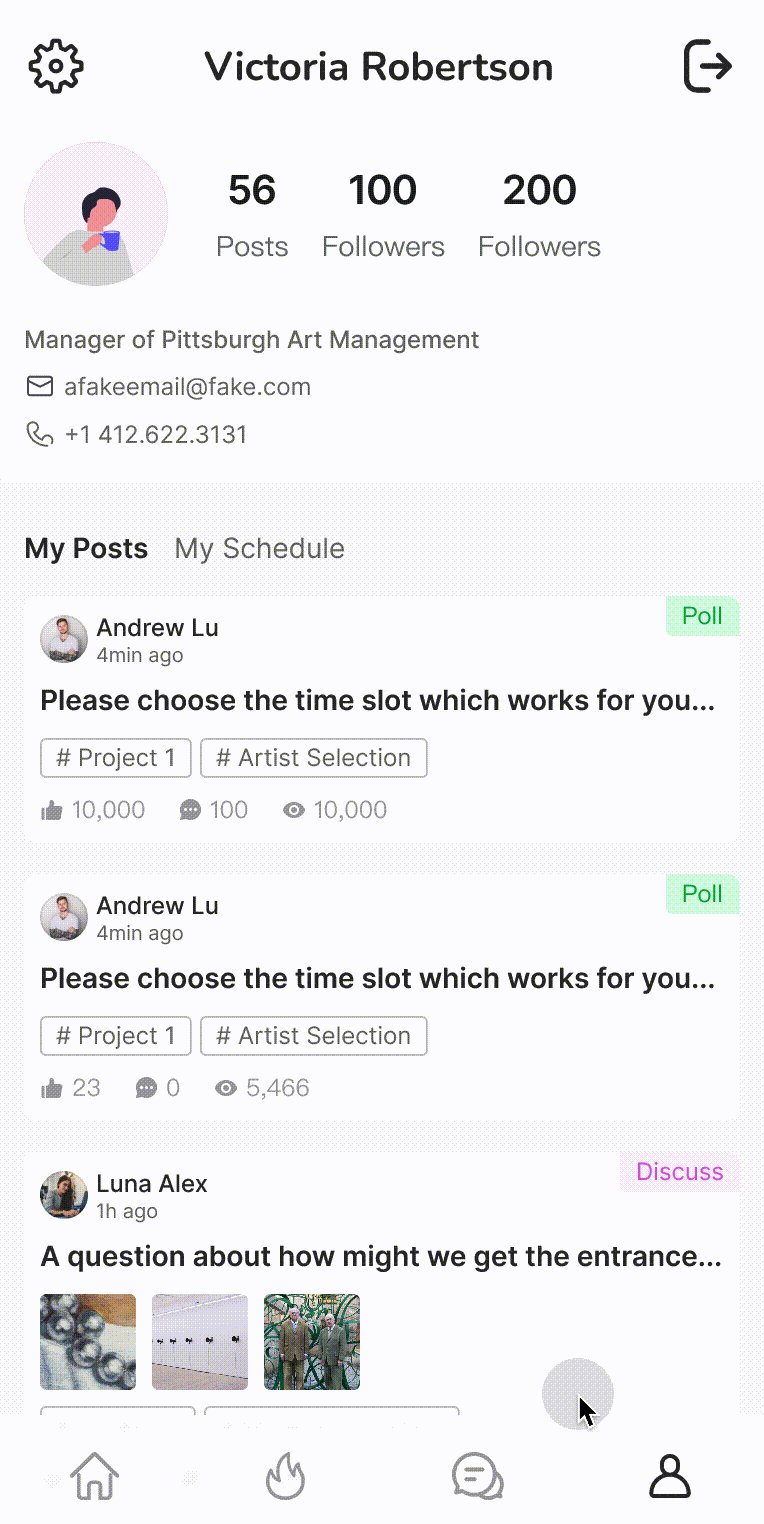
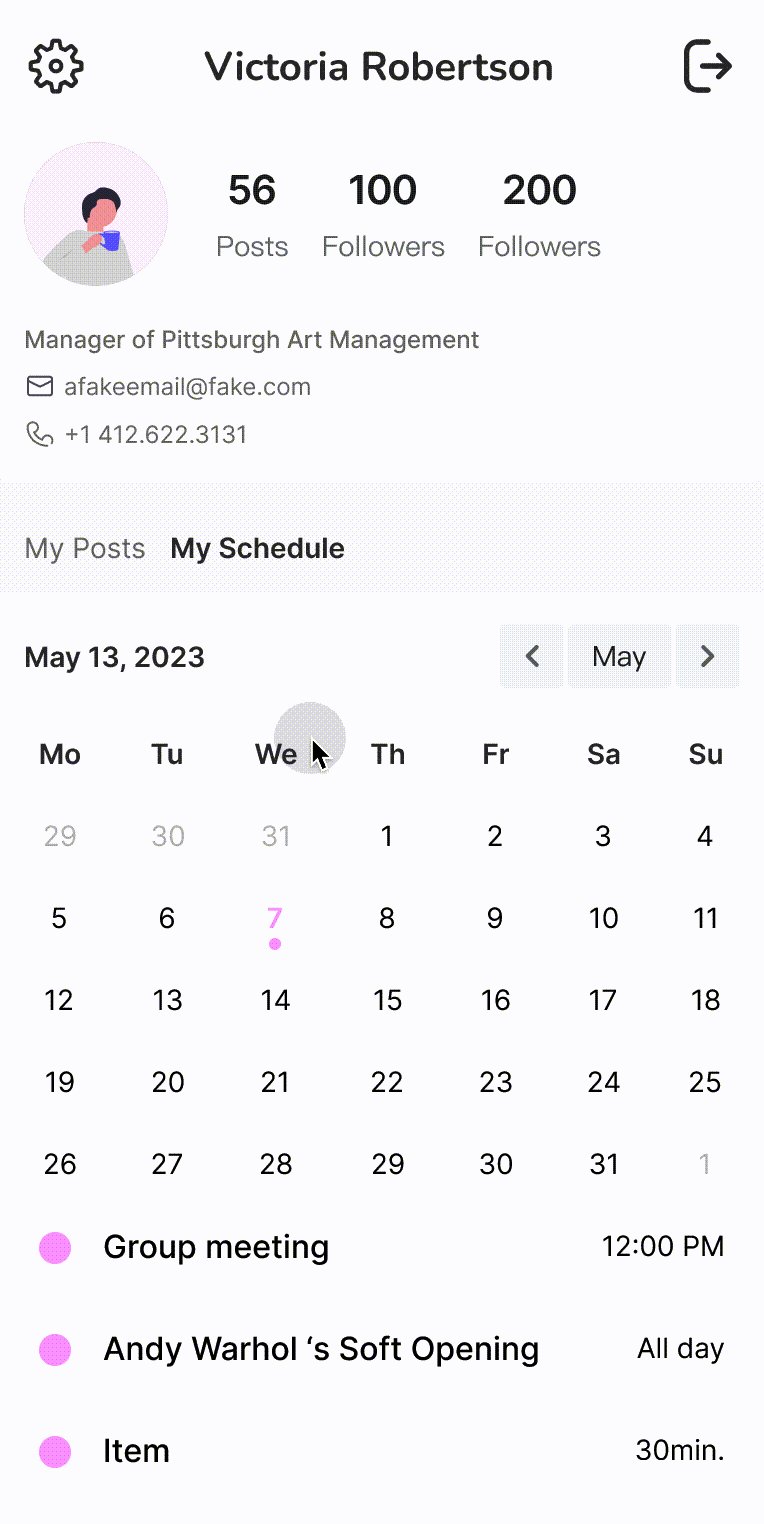
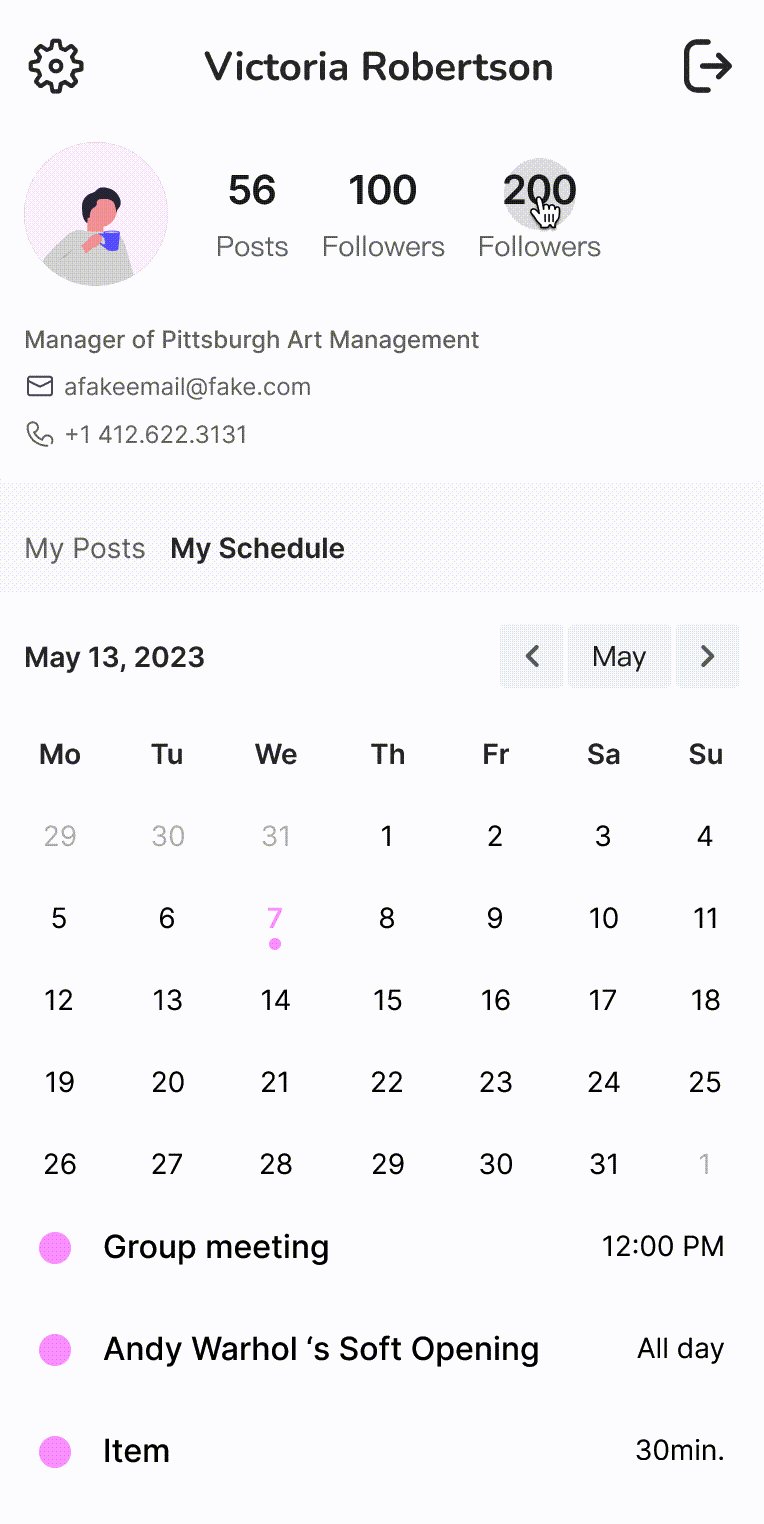
Profile
- User can check the project they participated in and clearly know there contribution
- The schedule module is connected to their forum topic, which means if they book up a meeting with their community, they can check they schedule in this page
- For socialization function, they can follow/unfollow people, get noticed about there followings latest updates